Совсем скоро замечательный и всеми любимый праздник. 8 марта мы будем поздравлять милых дам, дарить им подарки, делать приятные сюрпризы и совершать подвиги. И первый подарок уже можно сказать на носу. Пора заказывать, причём совершенно бесплатно, это ведь подарок как-никак.
Подарки организует гигант скриптостроения mai-tools.com, где вы можете найти полезные инструменты для Adobe Illustrator.
Что можно получить в подарок:
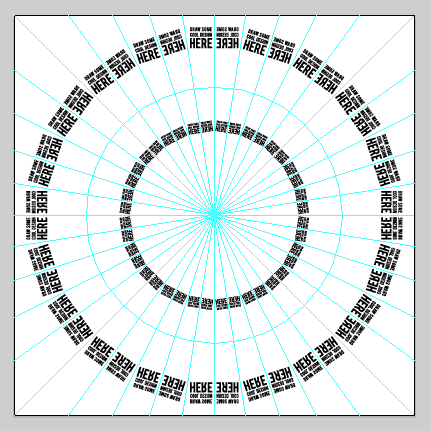
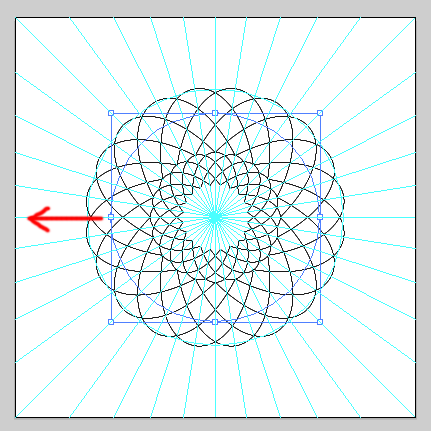
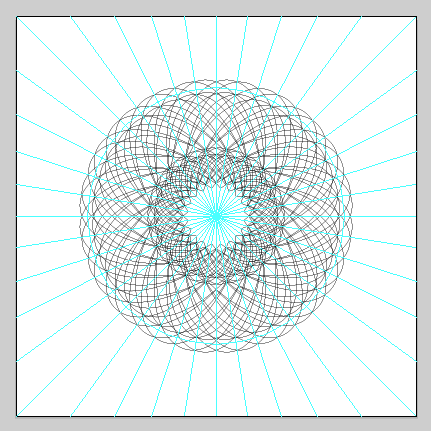
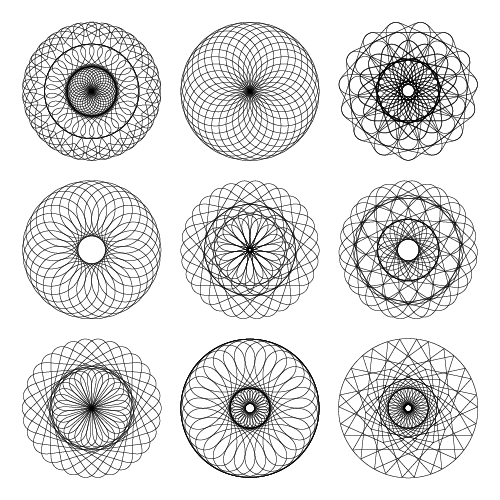
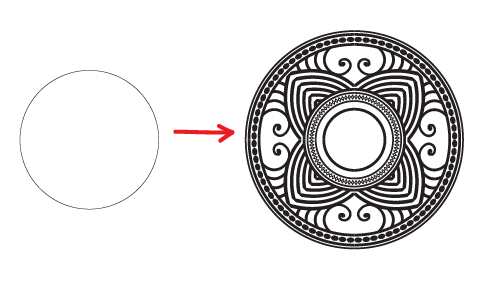
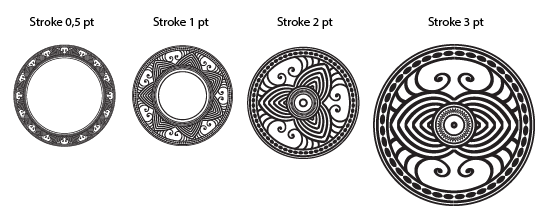
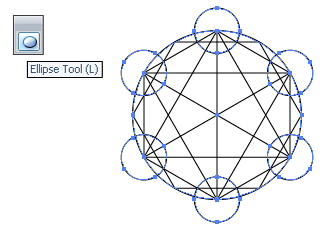
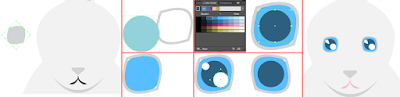
Скрипт Magic Monogram Light.Автоматически создаёт монограммы, логотипы, рамки и другие декоративные элементы.
Шаблоны для зеркального рисования Live Mirror.Позволяют легко создавать симметричный дизайн с самыми разными отражениями и вращениями.
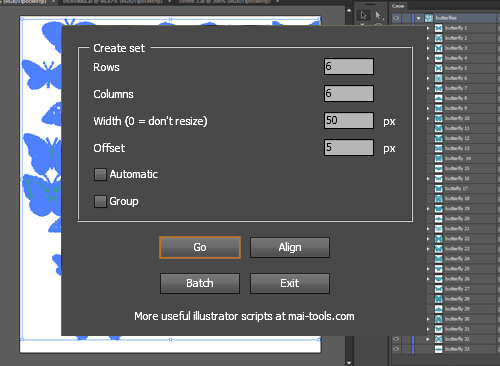
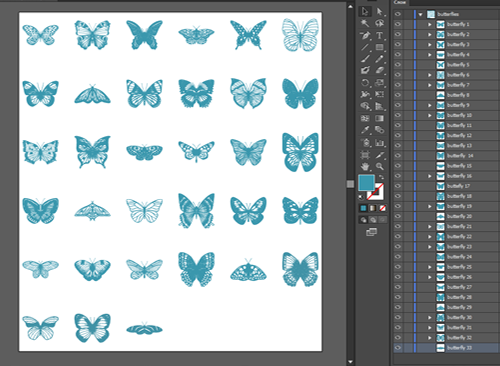
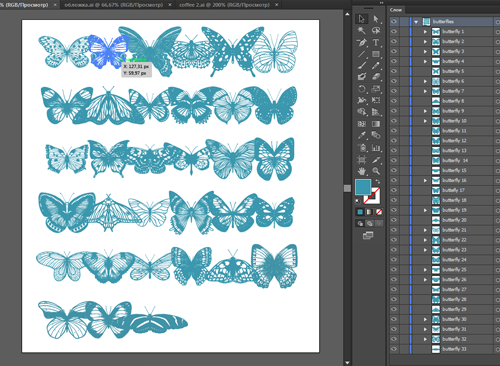
Скрипт для автособирания паттернов Magic Pattern Pro.Волшебный конвейер по производству бесшовных текстур.
Лайтовая версия паттерноделателя Magic Pattern Light.Тоже делает паттерны. Но полезных функций будет поменьше.
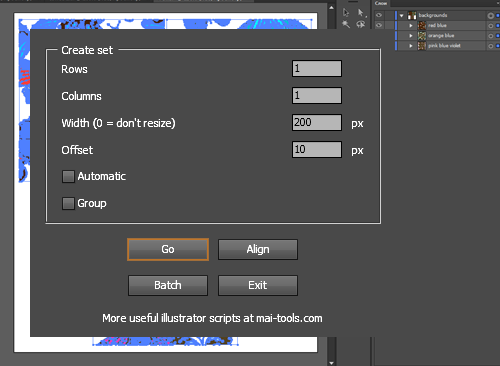
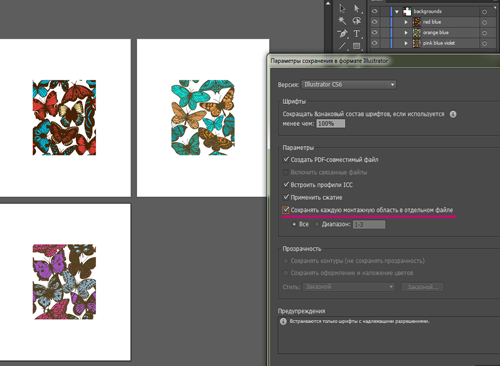
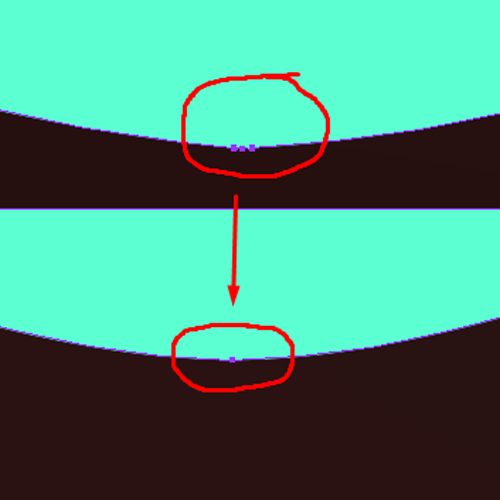
Скрипт для автообрезания картинки под артбоард Super Magic Eraser.Аккуратно делает обрезку, поддерживает несколько артбордов, корректно режет градиенты.
Предыдущая версия ластика Magic Eraser.Немного стабильнее, но полезных функций меньше.
Как получить подарок:
1. Родиться женщиной :)
2. Вступить в группу I love Adobe Illustrator
3. Написать, какой захотели подарок у себя в vk
4. Отписаться в специальной теме
Все помнят, что приближающийся праздник называется Международный женский день. Так что скрипты может получить в подарок любая дама. Поэтому девочки, девушки и женщины, вам достаточно пожелать любой инструмент для Ai, перечисленный выше, и 8 марта он будет ваш.
Для этого достаточно на своей стене в контакте написать, какой из скриптов вы хотите в подарок. И вступить в группу I love Adobe Illustrator.Вот что должно получиться.
Как видите, нужно оставить ссылку на скрипт на mai-tools.com. И написать, почему вы решили выбрать себе именно этот подарок. Что вы будете с ним делать, и как этот инструмент поможет вам в творчестве.
Пожелать можно только один скрипт. Акция проводится с 6 по 7 марта. Именно в этот период можно заказать себе подарок. Раздача подарков будет 8 марта.
Обязательно напишите "Хочу подарок" в этом обсуждении - Подарки на 8 марта.Иначе мы не сможем узнать, что вы себе пожелали. 8 марта секретный агент с mai-tools.com просмотрит эту тему. Проверит записи на стене участников, там где вы оставили своё пожелание. И конечно раздаст подарки.
Если есть вопросы, вы можете задавать их здесь в комментариях. Всем любви, весны и солнечного тепла :)
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
P.S: Если вдруг вы не можете поучаствовать в этой движухе. Например, нет аккаунта в vk или просто не успеваете, то обратите внимание, что на mai-tools.com есть вообще бесплатные инструменты: Скачать бесплатно!
![]()
Подарки организует гигант скриптостроения mai-tools.com, где вы можете найти полезные инструменты для Adobe Illustrator.
Что можно получить в подарок:
Скрипт Magic Monogram Light.Автоматически создаёт монограммы, логотипы, рамки и другие декоративные элементы.
Шаблоны для зеркального рисования Live Mirror.Позволяют легко создавать симметричный дизайн с самыми разными отражениями и вращениями.
Скрипт для автособирания паттернов Magic Pattern Pro.Волшебный конвейер по производству бесшовных текстур.
Лайтовая версия паттерноделателя Magic Pattern Light.Тоже делает паттерны. Но полезных функций будет поменьше.
Скрипт для автообрезания картинки под артбоард Super Magic Eraser.Аккуратно делает обрезку, поддерживает несколько артбордов, корректно режет градиенты.
Предыдущая версия ластика Magic Eraser.Немного стабильнее, но полезных функций меньше.
Как получить подарок:
1. Родиться женщиной :)
2. Вступить в группу I love Adobe Illustrator
3. Написать, какой захотели подарок у себя в vk
4. Отписаться в специальной теме
Все помнят, что приближающийся праздник называется Международный женский день. Так что скрипты может получить в подарок любая дама. Поэтому девочки, девушки и женщины, вам достаточно пожелать любой инструмент для Ai, перечисленный выше, и 8 марта он будет ваш.
Для этого достаточно на своей стене в контакте написать, какой из скриптов вы хотите в подарок. И вступить в группу I love Adobe Illustrator.Вот что должно получиться.
Как видите, нужно оставить ссылку на скрипт на mai-tools.com. И написать, почему вы решили выбрать себе именно этот подарок. Что вы будете с ним делать, и как этот инструмент поможет вам в творчестве.
Пожелать можно только один скрипт. Акция проводится с 6 по 7 марта. Именно в этот период можно заказать себе подарок. Раздача подарков будет 8 марта.
Обязательно напишите "Хочу подарок" в этом обсуждении - Подарки на 8 марта.Иначе мы не сможем узнать, что вы себе пожелали. 8 марта секретный агент с mai-tools.com просмотрит эту тему. Проверит записи на стене участников, там где вы оставили своё пожелание. И конечно раздаст подарки.
Если есть вопросы, вы можете задавать их здесь в комментариях. Всем любви, весны и солнечного тепла :)
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
P.S: Если вдруг вы не можете поучаствовать в этой движухе. Например, нет аккаунта в vk или просто не успеваете, то обратите внимание, что на mai-tools.com есть вообще бесплатные инструменты: Скачать бесплатно!