Всем привет! У нас очередной урок Adobe Illustrator. Это практическое задание из курса Adobe Illustrator шаг за шагом.
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.
![]()
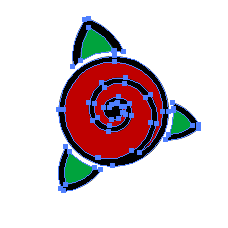
В этом уроке мы сделаем бесшовный паттерн. Для этого можно использовать любой объект, который вы рисовали ранее. Либо нарисовать что-то новенькое. Для своей текстуры я взял изображение стилизованной розы. Если интересно, как такое нарисовать, то вот подробный урок: Как нарисовать розу в Adobe Illustrator.
![]()
В новых версиях иллюстратора есть специальная функция для создания паттернов. Если у вас более ранняя версия, то способ сделать паттерн вручную будет немного ниже. А сейчас выделяем розу и идём Object > Pattern > Make.
![]()
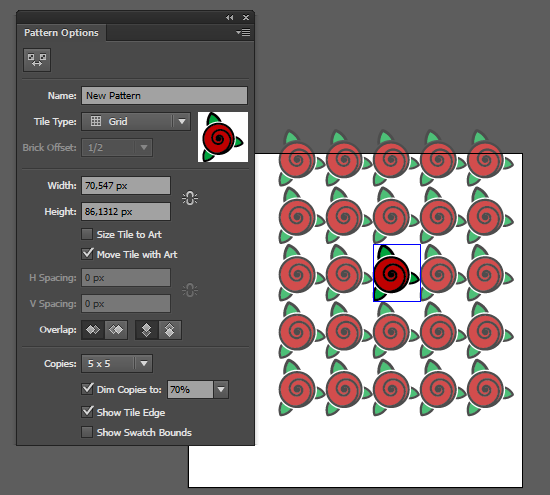
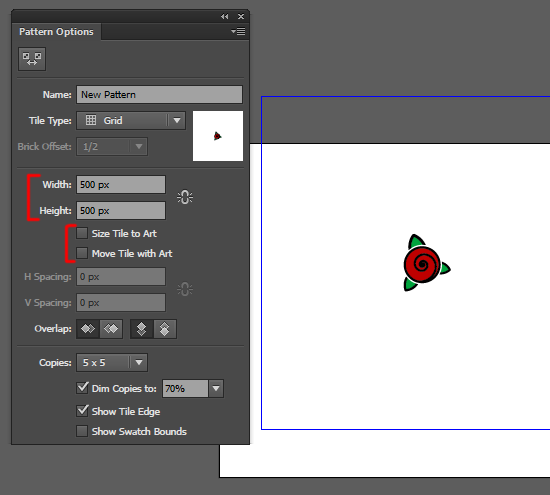
Мы попадаем в среду создания паттерна. Тонкая синия линия задаёт размер тайла, по умолчанию обычно ставится точно по размерам объекта. В окне настроек устанавливаем Widthи Heightравную ширине и высоте артборда. Перед этим нужно будет снять галочки Size Tile to Artи Move Tile with Art.
![]()
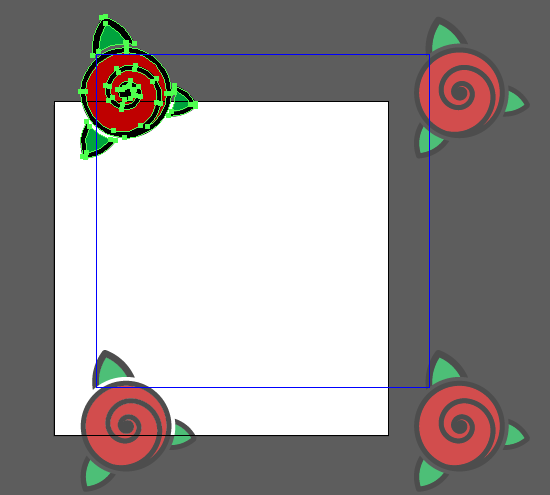
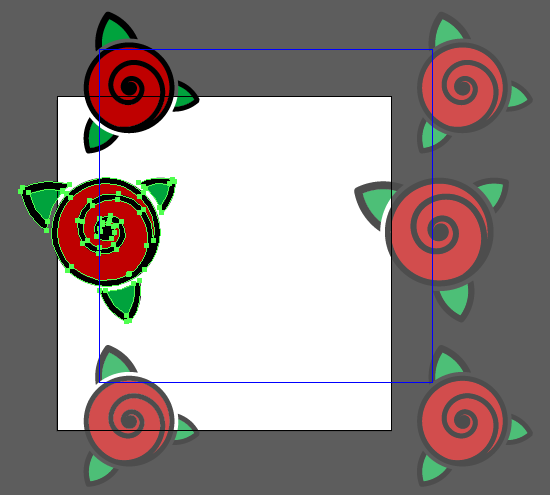
Теперь тайл стал размером с артборд. Он может не совпадать с ним, но на это можно не обращать внимание. Увеличиваем розу и ставим в верхний левый угол.
![]()
Иллюстратор сразу сделает копии на противоположных углах тайла, показывая как будет выглядеть текстура. Копируем розу, немного увеличиваем и поворачиваем, ставим на край левой стороны тайла.
![]()
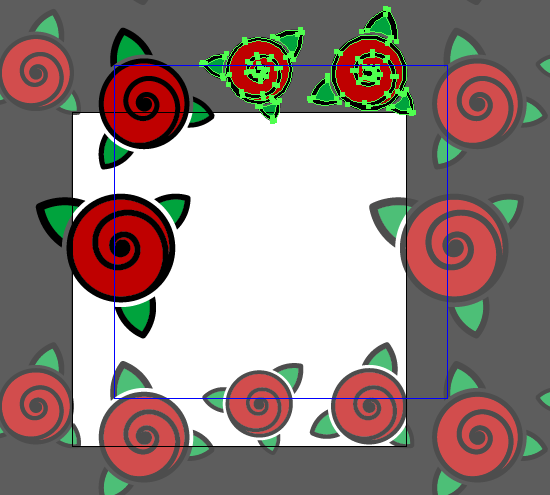
Сразу наблюдаем, как точно такая же роза появляется с противоположной стороны. Делаем ещё две копии, опять изменяем им размеры, в этот раз уменьшаем немного, и поворачиваем на разные углы. Ставим их на верхний край тайла.
![]()
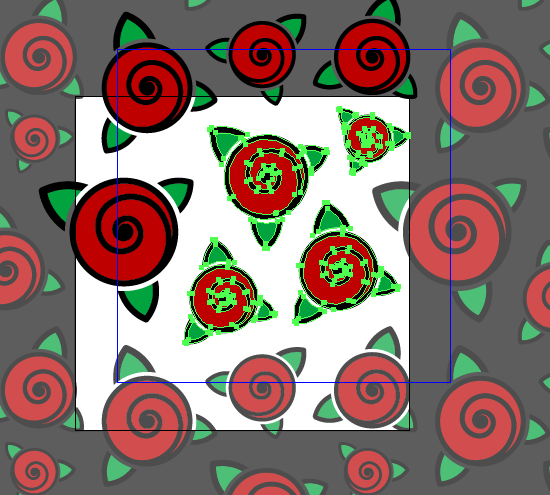
Края заполнены, осталась середина тайла. Я сделал ещё 4 копии розы и разместил их там.
![]()
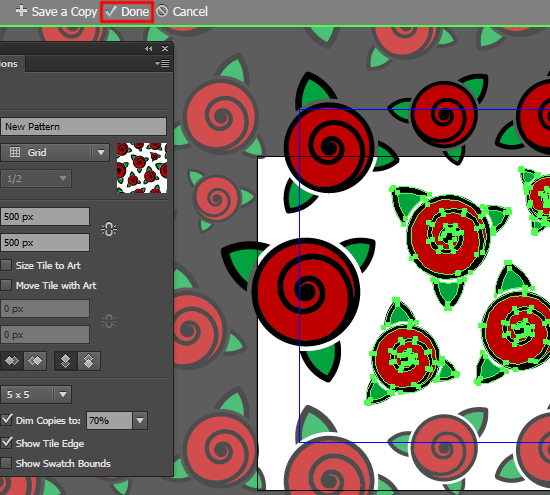
Нажимаем Doneи паттерн сохраняется в панель Swathesв виде образца текстурной заливки. Единственный минус данного способа, так это на самом артборде не останется исходника паттерна.
![]()
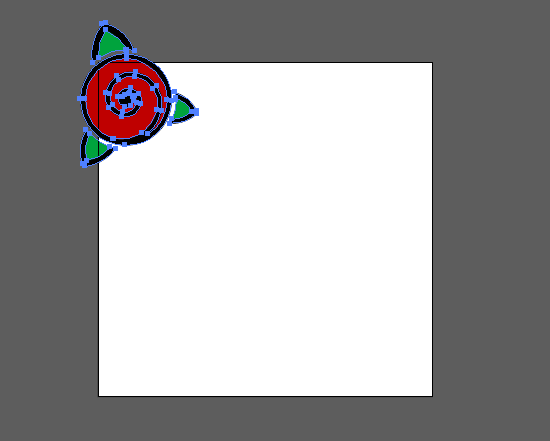
Порядок работы примерно такой же, только в качестве тайла будем использовать артборд, а крайние элементы придётся копировать вручную. Первую розу ставим опять в левый верхний угол.
![]()
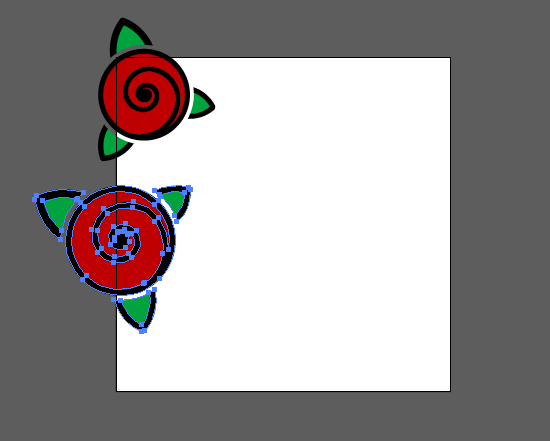
Делаем копию, увеличиваем, немного поворачиваем и ставим ниже.
![]()
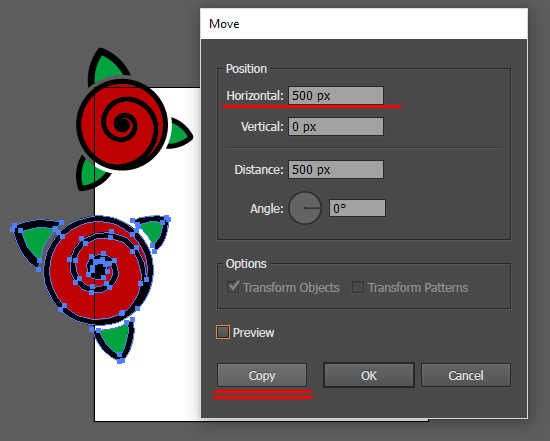
Теперь правый клик по этой розе и Transform > Move (Shift+Ctrl+M). В окошке вводим расстояние, на которое надо копировать розу, чтобы она появилась на противоположной стороне артборда. Так как у меня артборд 500х500 px, то я вбил 500 pxдля перемещения по горизонтали, вертикаль ставим в ноль. Можно понажимать галочку Preview, чтобы проверить себя.
![]()
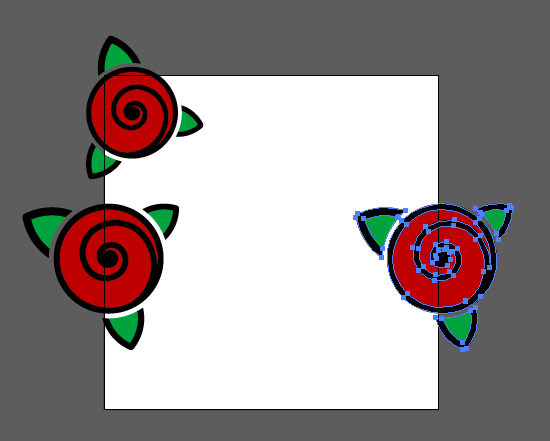
Нажимаем Copyи роза копируется на противоположную сторону артборда.
![]()
Верхнюю розу копируем также.
![]()
Теперь ещё две копии розы размещаем по верхней стороне артборда.
![]()
Выделяем весь верхний ряд и опять Shift+Ctrl+M. Вводим высоту артборда в Verticalдля копирования всего ряда по вертикали на нижнюю сторону.
![]()
Нажимаем Copyи снизу наш симлес закрывается розами. Края заполнены, теперь главное их не трогать, так как если сдвинуть розу с одного края, то она потом не соединится с копией на другой стороне.
![]()
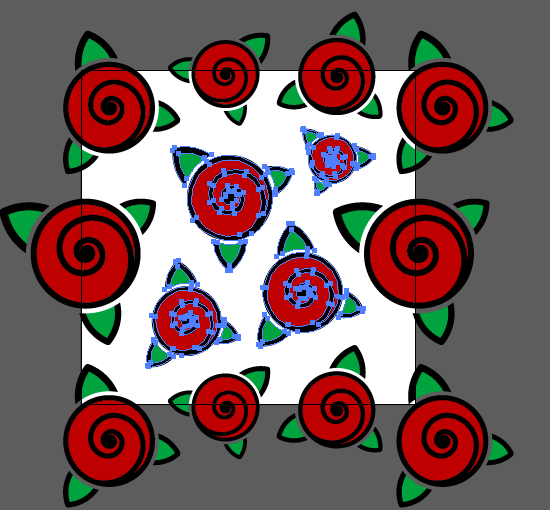
Заполняем середину паттерна копиями роз. Когда всё будет готово, то нарисуйте квадрат поверх всего точно по размерам артборда. У этого квадрата нужно выключить заливку и обводку, чтобы он стал невидимым, и отправить на самый нижний план (Shift+Ctrl+[). Таким образом он будет задавать размеры тайла. Затем выделяем всё вместе, и паттерн и квадрат под низом (Ctrl+A). И перетаскиваем в панель Swatches, чтобы получить образец текстурной заливки.
![]()
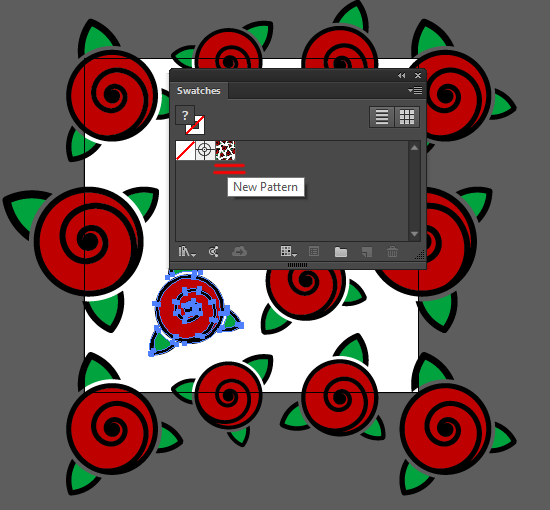
В итоге, что в опции Object > Pattern > Make, что в ручной сборке паттерна, в панели Swatchesпоявится новый Pattern Swatch.
![]()
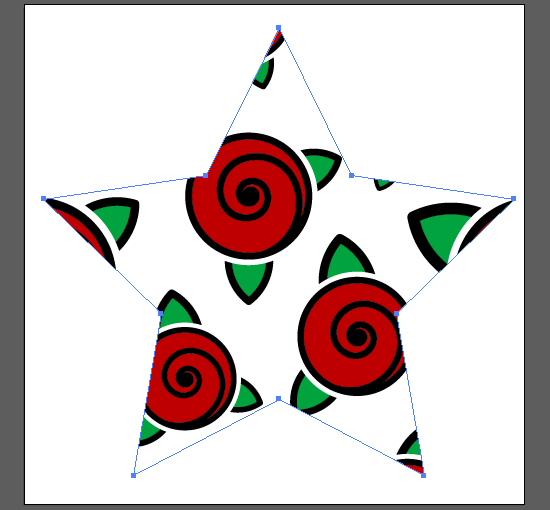
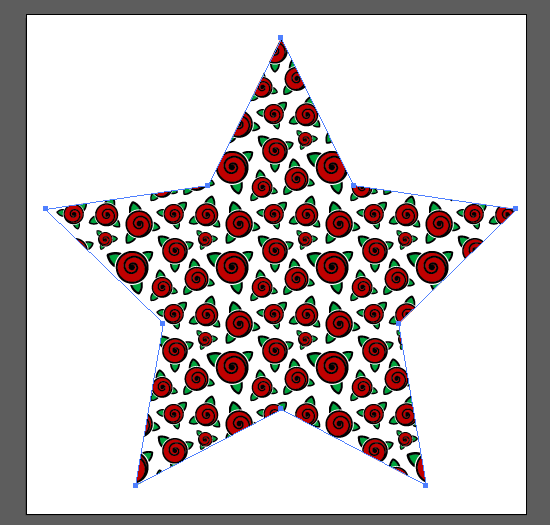
Эту текстурную заливку можно применить к любой форме. Нарисуйте например круг или звезду и залейте своим паттерном.
![]()
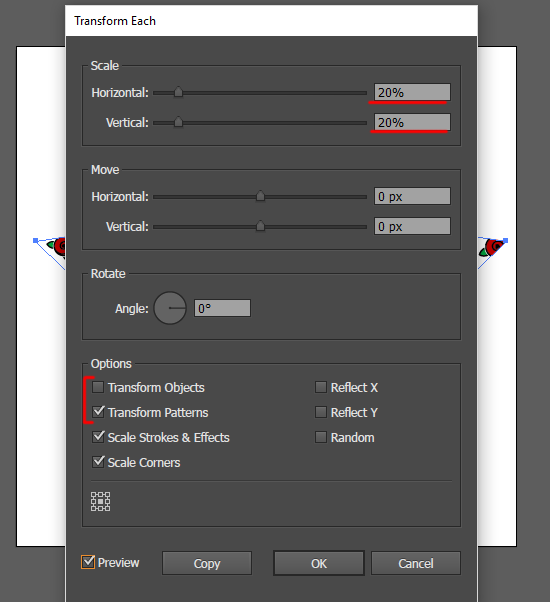
Крупновато получилось. Если у вас также, то сделайте правый клик по объекту и пройдите Transform > Transform Each (Alt+Ctrl+Shift+D). В настройках сделайте поменьше параметры размера Scale, поставьте галочку Transform Patternsи снимите галочку Transform Objects (в старых версиях Ai может быть недоступно). Используйте Preview, чтобы видеть, что происходит с паттерном.
![]()
Нажмите OK, и наша фигура станет выглядеть намного интереснее.
![]()
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

В этом уроке мы сделаем бесшовный паттерн. Для этого можно использовать любой объект, который вы рисовали ранее. Либо нарисовать что-то новенькое. Для своей текстуры я взял изображение стилизованной розы. Если интересно, как такое нарисовать, то вот подробный урок: Как нарисовать розу в Adobe Illustrator.

Как сделать паттерн в Ai CS6 и CC.
В новых версиях иллюстратора есть специальная функция для создания паттернов. Если у вас более ранняя версия, то способ сделать паттерн вручную будет немного ниже. А сейчас выделяем розу и идём Object > Pattern > Make.

Мы попадаем в среду создания паттерна. Тонкая синия линия задаёт размер тайла, по умолчанию обычно ставится точно по размерам объекта. В окне настроек устанавливаем Widthи Heightравную ширине и высоте артборда. Перед этим нужно будет снять галочки Size Tile to Artи Move Tile with Art.

Теперь тайл стал размером с артборд. Он может не совпадать с ним, но на это можно не обращать внимание. Увеличиваем розу и ставим в верхний левый угол.

Иллюстратор сразу сделает копии на противоположных углах тайла, показывая как будет выглядеть текстура. Копируем розу, немного увеличиваем и поворачиваем, ставим на край левой стороны тайла.

Сразу наблюдаем, как точно такая же роза появляется с противоположной стороны. Делаем ещё две копии, опять изменяем им размеры, в этот раз уменьшаем немного, и поворачиваем на разные углы. Ставим их на верхний край тайла.

Края заполнены, осталась середина тайла. Я сделал ещё 4 копии розы и разместил их там.

Нажимаем Doneи паттерн сохраняется в панель Swathesв виде образца текстурной заливки. Единственный минус данного способа, так это на самом артборде не останется исходника паттерна.

Делаем паттерн в Ai CS5 и более ранних версиях.
Порядок работы примерно такой же, только в качестве тайла будем использовать артборд, а крайние элементы придётся копировать вручную. Первую розу ставим опять в левый верхний угол.

Делаем копию, увеличиваем, немного поворачиваем и ставим ниже.

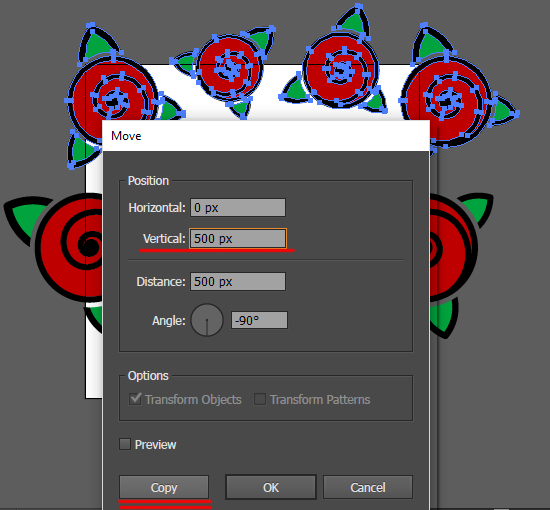
Теперь правый клик по этой розе и Transform > Move (Shift+Ctrl+M). В окошке вводим расстояние, на которое надо копировать розу, чтобы она появилась на противоположной стороне артборда. Так как у меня артборд 500х500 px, то я вбил 500 pxдля перемещения по горизонтали, вертикаль ставим в ноль. Можно понажимать галочку Preview, чтобы проверить себя.

Нажимаем Copyи роза копируется на противоположную сторону артборда.

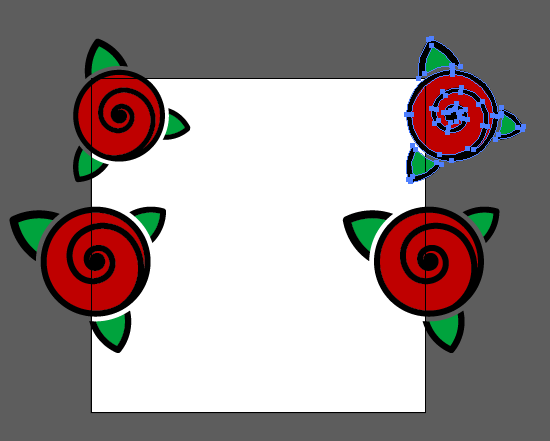
Верхнюю розу копируем также.

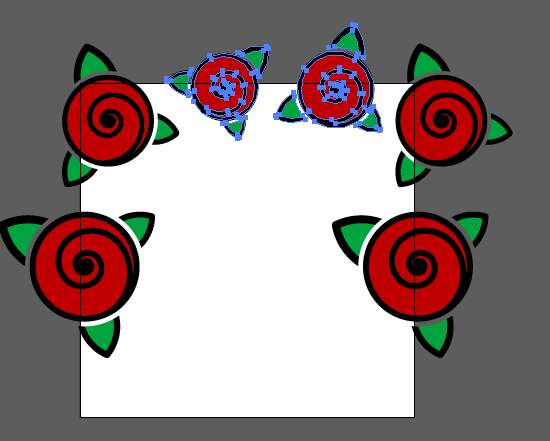
Теперь ещё две копии розы размещаем по верхней стороне артборда.

Выделяем весь верхний ряд и опять Shift+Ctrl+M. Вводим высоту артборда в Verticalдля копирования всего ряда по вертикали на нижнюю сторону.

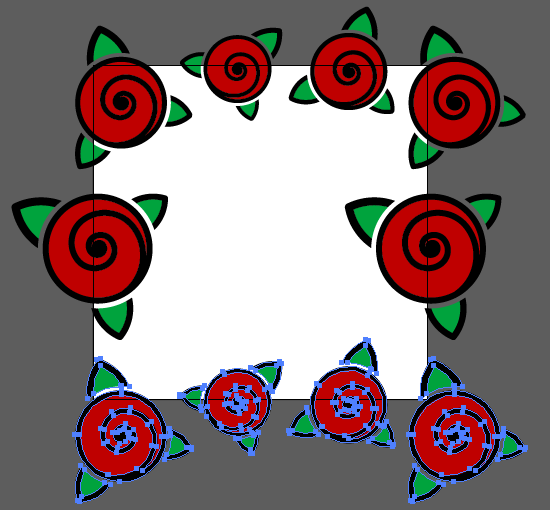
Нажимаем Copyи снизу наш симлес закрывается розами. Края заполнены, теперь главное их не трогать, так как если сдвинуть розу с одного края, то она потом не соединится с копией на другой стороне.

Заполняем середину паттерна копиями роз. Когда всё будет готово, то нарисуйте квадрат поверх всего точно по размерам артборда. У этого квадрата нужно выключить заливку и обводку, чтобы он стал невидимым, и отправить на самый нижний план (Shift+Ctrl+[). Таким образом он будет задавать размеры тайла. Затем выделяем всё вместе, и паттерн и квадрат под низом (Ctrl+A). И перетаскиваем в панель Swatches, чтобы получить образец текстурной заливки.

В итоге, что в опции Object > Pattern > Make, что в ручной сборке паттерна, в панели Swatchesпоявится новый Pattern Swatch.

Эту текстурную заливку можно применить к любой форме. Нарисуйте например круг или звезду и залейте своим паттерном.

Крупновато получилось. Если у вас также, то сделайте правый клик по объекту и пройдите Transform > Transform Each (Alt+Ctrl+Shift+D). В настройках сделайте поменьше параметры размера Scale, поставьте галочку Transform Patternsи снимите галочку Transform Objects (в старых версиях Ai может быть недоступно). Используйте Preview, чтобы видеть, что происходит с паттерном.

Нажмите OK, и наша фигура станет выглядеть намного интереснее.

Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора