Всем привет! У нас очередной урок Adobe Illustrator. Это практическое задание из курса Adobe Illustrator шаг за шагом.
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.
![]()
В этом уроке мы сделаем текстовый эффект, своеобразную имитацию фломастеров или цветных карандашей. Такой эффект сохраняется в панель Graphic Stylesв виде стиля, и в дальнейшей работе его можно легко применить к другому тексту или векторным объектам.
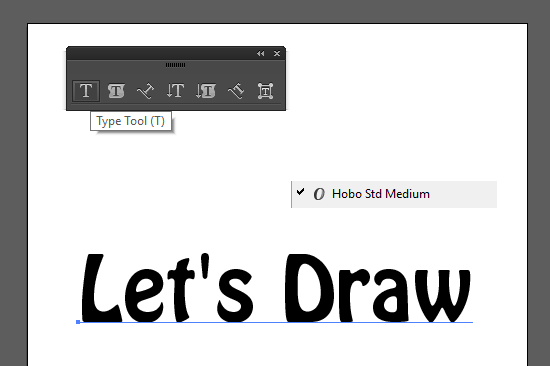
Итак, приступим! Используйте инструмент Type Tool (T), чтобы написать какую-нибудь фразу. Шрифт выбирите потолще. Название шрифта из моего примера есть на скриншоте.
![]()
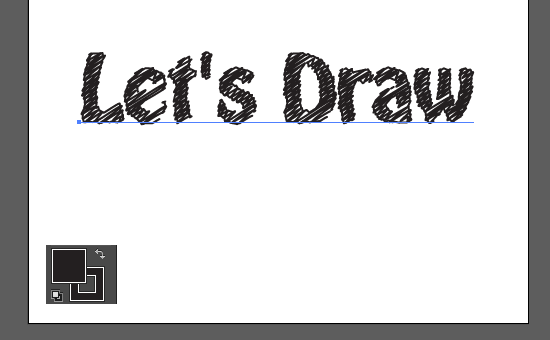
Примените к надписи эффект Effect > Stylize > Scribble. Опции эффекта удобно будет настраивать с выставленной галочкой Preview. Так вы будете видеть, как выглядит эффект на ваших буквах. В зависимости от их размера и толщины, параметры эффекта могут быть разными. Наша задача сделать что-то похожее на штриховку.
![]()
Когда вы добьётесь нужного результата, перетащите надпись в панель Graphic Styles, чтобы сохранить эффект в виде графического стиля.
Примечание: в некоторых версиях Иллюстратора не всегда получается корректно создать графический стиль, раскрашивая текст с помощью эффекта Scribble. Если вы заметите, что сохранившийся стиль некорректно работает, когда вы его применяете к тексту или геометрическим фигурам, можно создать графический стиль по-другому. Просто применить эффект Scribble к обычному черному квадрату и затем его перетащить в панель графических стилей.
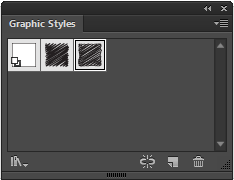
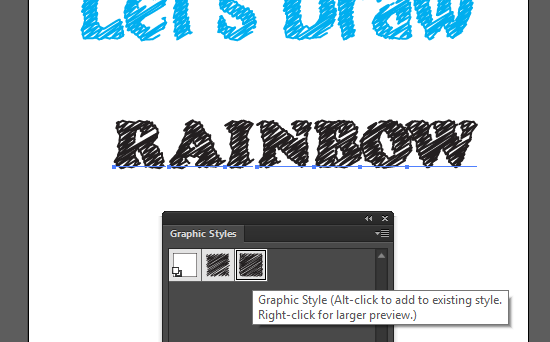
Далее добавляем к надписи обводку. Тоже чёрного цвета, как и заливка. И снова закидываем надпись в панель Graphic Styles, чтобы сохранить второй стиль уже с обводкой.
![]()
В итоге у нас в панели будет два новых стиля с эффектом штриховки, которые можно использовать в дальнейшей работе. Чтобы эти стили можно было применять в других иллюстрациях, нужно их сохранить в виде библиотеки через меню панели Save Graphic Style Library.
![]()
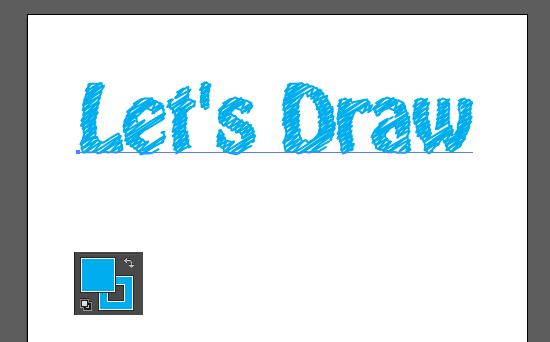
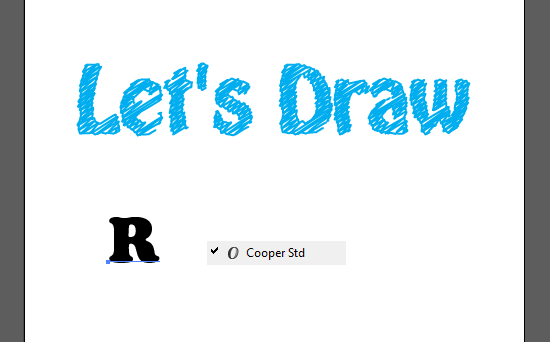
А нашу надпись переносим в верхнюю часть артборда и назначаем заливке и обводке голубой цвет.
![]()
Далее следовало бы сделать следующую надпись. В моём случае это слово Rainbow. Но во время работы над уроком я наткнулся на дурацкую особенность: обводка после применения стиля к надписи стала как один общий объект, и её не получилось разукрасить в разные цвета. Может быть это глюк, и у вас всё получится без проблем, но я просто написал слово отдельными буквами, чтобы уж наверняка. Сначала сделал букву R.
![]()
Затем скопировал её направо через простое перетаскивание с зажатым Alt (+Shift чтобы было ровно).
![]()
И накопировал остальные буквы через повтор трансформации Ctrl+D.
![]()
Затем переписал Rна остальные буквы слова Rainbow.
![]()
Ну, и сдвинул их поближе конечно, чтобы не было пропусков.
![]()
Выделяем все буквы и применяем стиль, который с обводкой.
![]()
Теперь можно назначить каждой букве цветную заливку и обводку. Я использовал обычные стандартные свотчи, которые стоят у меня по умолчанию.
![]()
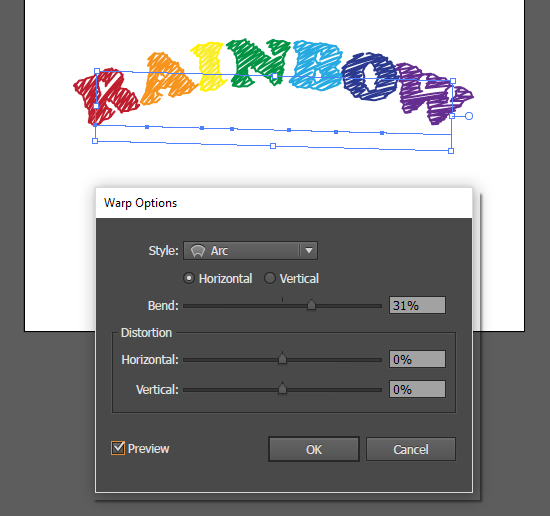
В итоге буквы надо сгруппировать Ctrl+G. И можно применить к надписи эффект Effect > Warp > Arc.
![]()
Осталось немного. Делаем треугольник. Кто вдруг не в курсе, как рисуются треугольники, то тут есть инструкция - нажми меня.
![]()
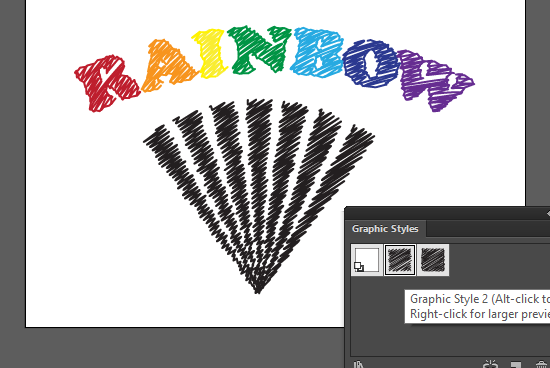
Затем вытягиваем треугольник в своеобразный луч.
![]()
С помощью инструмента Rotate Tool (R)поворачиваем наш треугольник на небольшой угол с копированием. В качестве центра вращения нужно выбрать нижний угол треугольника. Помните - зажимаем Altи делаем левый клик инструментом, чтобы поставить этот центр. Чтобы подобрать угол поворота, поставьте галочку Preview, и изменяйте значение Angleдо тех пор, пока луч не начнёт указывать на букву I. И нажимаем Copyдля копирования.
![]()
Затем два раза нажимаем Ctrl+D, чтобы повторить поворот с копированием. Получаем ещё 2 луча, указывающих на следующие буквы. Хоть это будет и не совсем точно, но мы их потом поправим.
![]()
Лучи на противоположной стороне можно сделать через отражение с копированием. Используйте для этого Reflect Tool (O). Центр отражения - опять же нижний угол, он у всех треугольников сходится в одну точку. Выделяем три луча, которые находятся слева, ставим центр отражения инструментом с зажатым Alt, и копируем их на противоположную сторону кнопочкой Copy.
![]()
И применяем к лучам графический стиль без обводки.
![]()
Можно разукрашивать. Используем такие же цвета из Swatches, которыми делали буквы у слова Rainbow.
![]()
И напоследок надо подвигать точки, чтобы лучи шли прямо в буквы. Возьмите инструмент Direct Selection Tool (A)и переместите верхние точки красного луча.
![]()
Точно также сдвигаем остальные. Не обязательно всё делать аккуратно. Стиль иллюстрации допускает неточности. Это наоборот добавит живости. Главное, не переборщить :)
![]()
Всё готово! Разве что можно немного подравнять надписи, если они у вас разъехались в разные стороны артборда.
![]()
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

В этом уроке мы сделаем текстовый эффект, своеобразную имитацию фломастеров или цветных карандашей. Такой эффект сохраняется в панель Graphic Stylesв виде стиля, и в дальнейшей работе его можно легко применить к другому тексту или векторным объектам.
Итак, приступим! Используйте инструмент Type Tool (T), чтобы написать какую-нибудь фразу. Шрифт выбирите потолще. Название шрифта из моего примера есть на скриншоте.

Примените к надписи эффект Effect > Stylize > Scribble. Опции эффекта удобно будет настраивать с выставленной галочкой Preview. Так вы будете видеть, как выглядит эффект на ваших буквах. В зависимости от их размера и толщины, параметры эффекта могут быть разными. Наша задача сделать что-то похожее на штриховку.

Когда вы добьётесь нужного результата, перетащите надпись в панель Graphic Styles, чтобы сохранить эффект в виде графического стиля.
Примечание: в некоторых версиях Иллюстратора не всегда получается корректно создать графический стиль, раскрашивая текст с помощью эффекта Scribble. Если вы заметите, что сохранившийся стиль некорректно работает, когда вы его применяете к тексту или геометрическим фигурам, можно создать графический стиль по-другому. Просто применить эффект Scribble к обычному черному квадрату и затем его перетащить в панель графических стилей.
Далее добавляем к надписи обводку. Тоже чёрного цвета, как и заливка. И снова закидываем надпись в панель Graphic Styles, чтобы сохранить второй стиль уже с обводкой.

В итоге у нас в панели будет два новых стиля с эффектом штриховки, которые можно использовать в дальнейшей работе. Чтобы эти стили можно было применять в других иллюстрациях, нужно их сохранить в виде библиотеки через меню панели Save Graphic Style Library.

А нашу надпись переносим в верхнюю часть артборда и назначаем заливке и обводке голубой цвет.

Далее следовало бы сделать следующую надпись. В моём случае это слово Rainbow. Но во время работы над уроком я наткнулся на дурацкую особенность: обводка после применения стиля к надписи стала как один общий объект, и её не получилось разукрасить в разные цвета. Может быть это глюк, и у вас всё получится без проблем, но я просто написал слово отдельными буквами, чтобы уж наверняка. Сначала сделал букву R.

Затем скопировал её направо через простое перетаскивание с зажатым Alt (+Shift чтобы было ровно).

И накопировал остальные буквы через повтор трансформации Ctrl+D.

Затем переписал Rна остальные буквы слова Rainbow.

Ну, и сдвинул их поближе конечно, чтобы не было пропусков.

Выделяем все буквы и применяем стиль, который с обводкой.

Теперь можно назначить каждой букве цветную заливку и обводку. Я использовал обычные стандартные свотчи, которые стоят у меня по умолчанию.

В итоге буквы надо сгруппировать Ctrl+G. И можно применить к надписи эффект Effect > Warp > Arc.

Осталось немного. Делаем треугольник. Кто вдруг не в курсе, как рисуются треугольники, то тут есть инструкция - нажми меня.

Затем вытягиваем треугольник в своеобразный луч.

С помощью инструмента Rotate Tool (R)поворачиваем наш треугольник на небольшой угол с копированием. В качестве центра вращения нужно выбрать нижний угол треугольника. Помните - зажимаем Altи делаем левый клик инструментом, чтобы поставить этот центр. Чтобы подобрать угол поворота, поставьте галочку Preview, и изменяйте значение Angleдо тех пор, пока луч не начнёт указывать на букву I. И нажимаем Copyдля копирования.

Затем два раза нажимаем Ctrl+D, чтобы повторить поворот с копированием. Получаем ещё 2 луча, указывающих на следующие буквы. Хоть это будет и не совсем точно, но мы их потом поправим.

Лучи на противоположной стороне можно сделать через отражение с копированием. Используйте для этого Reflect Tool (O). Центр отражения - опять же нижний угол, он у всех треугольников сходится в одну точку. Выделяем три луча, которые находятся слева, ставим центр отражения инструментом с зажатым Alt, и копируем их на противоположную сторону кнопочкой Copy.

И применяем к лучам графический стиль без обводки.

Можно разукрашивать. Используем такие же цвета из Swatches, которыми делали буквы у слова Rainbow.

И напоследок надо подвигать точки, чтобы лучи шли прямо в буквы. Возьмите инструмент Direct Selection Tool (A)и переместите верхние точки красного луча.

Точно также сдвигаем остальные. Не обязательно всё делать аккуратно. Стиль иллюстрации допускает неточности. Это наоборот добавит живости. Главное, не переборщить :)

Всё готово! Разве что можно немного подравнять надписи, если они у вас разъехались в разные стороны артборда.

Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора