Всем привет! У нас очередной урок Adobe Illustrator. Это практическое задание из курса Adobe Illustrator шаг за шагом.
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.
![]()
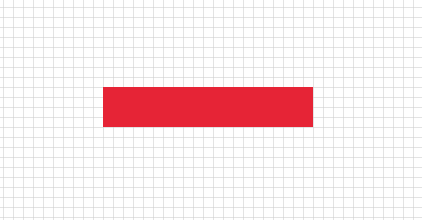
В этом уроке мы разберём, как с помощью эффектов Warpможно искажать объекты. Благодаря эффекту мы получим из одной ленточки целый набор разных вариаций. Для работы удобно будет включить сетку View → Show Grid. И прилипание к сетке View → Snap to Grid. И нарисуем небольшой прямоугольник инструментом Rectangle Tool (M). Обводку у прямоугольника я выключил, а заливку сделал красного цвета.
![]()
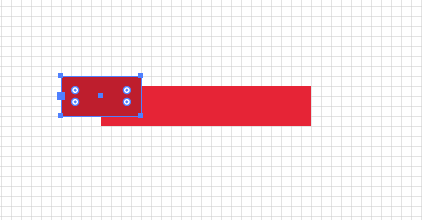
Рисуем ещё один прямоугольник с левой стороны у первого. Высота у второго прямоугольника должна быть такой же, так как это части одной и той же ленты. Ориентируйтесь по сетке, в моём случае это четыре клетки. Цвет заливки делаем немного темнее.
![]()
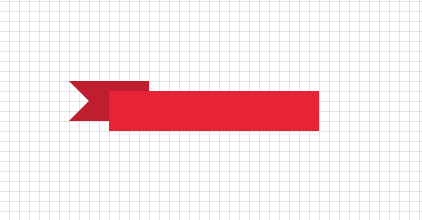
Добавим дополнительную точку на втором прямоугольнике. Следите, чтобы он был выделен, и возьмите Pen Tool (P). Ставим этим инструментом точку с левой стороны точно по середине.
![]()
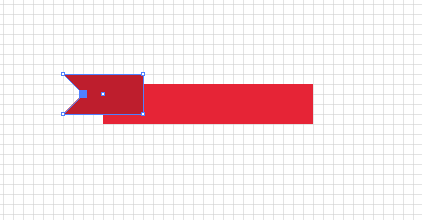
Затем с помощью Direct Selection Tool (A)переместите эту точку немного внутрь фигуры, чтобы образовался угол.
![]()
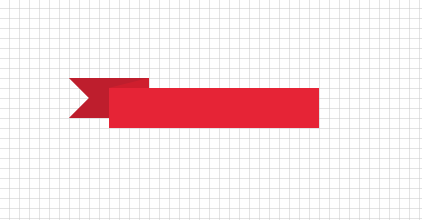
Теперь можно отправить эту фигуру на задний план Object > Arrange > Send to Back.
![]()
И дорисуем изгиб ленты пером Pen Tool (P). Цвет у этой фигуры тоже красный, что-то среднее между цветами двух других частей ленты.
![]()
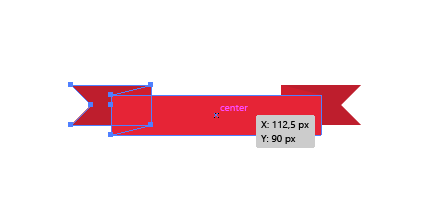
Затем нужно выключить сетку и прилипание к ней, это нам больше не понадобится. И отразить левую часть ленты относительно центра прямоугольника. Сделать это можно с помощью Reflect Tool (O). Мы уже не один раз делали такое отражение в прошлых занятиях, но всё равно напомню. Выделяем левые две фигуры, берём Reflect Tool (O), зажимаем Altи делаем левый клик в центр прямоугольника. В опциях выбираем Verticalи нажимаем Copy.
![]()
Выделите все составные части ленты и сгруппируйте (Ctrl+G). Теперь сделайте несколько копий ленты на артборде. Можно перетаскивать ленту в новое место и держать Alt, тогда там вы получите копию.
![]()
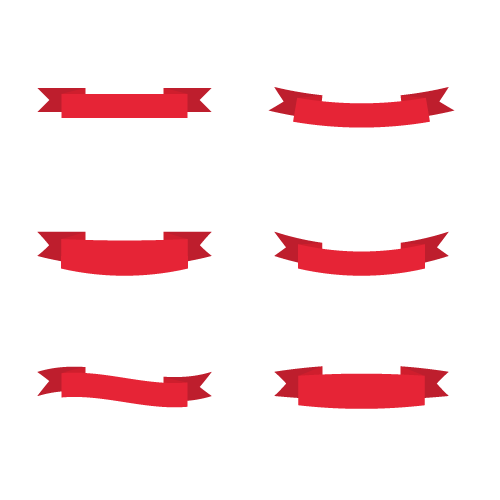
Теперь можно применять к копиям ленты эффекты и смотреть на результат. Я предлагаю использовать Effect > Warp.
![]()
Изменяйте опции эффекта, чтобы получать разные результаты. Установите галочку Preview, чтобы видеть изменения сразу на рабочей области. Я настраивал параметр Bend, но никто не запрещает вам экспериментировать с другими. Кстати, если на ленте будет расположен текст, то при применении эффекта, он будет изменяться вместе с лентой.
![]()
Если вы используете эффекты для микростоков, то не забудьте в конце работы разобрать их через Object → Expand Appearance.
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

В этом уроке мы разберём, как с помощью эффектов Warpможно искажать объекты. Благодаря эффекту мы получим из одной ленточки целый набор разных вариаций. Для работы удобно будет включить сетку View → Show Grid. И прилипание к сетке View → Snap to Grid. И нарисуем небольшой прямоугольник инструментом Rectangle Tool (M). Обводку у прямоугольника я выключил, а заливку сделал красного цвета.

Рисуем ещё один прямоугольник с левой стороны у первого. Высота у второго прямоугольника должна быть такой же, так как это части одной и той же ленты. Ориентируйтесь по сетке, в моём случае это четыре клетки. Цвет заливки делаем немного темнее.

Добавим дополнительную точку на втором прямоугольнике. Следите, чтобы он был выделен, и возьмите Pen Tool (P). Ставим этим инструментом точку с левой стороны точно по середине.

Затем с помощью Direct Selection Tool (A)переместите эту точку немного внутрь фигуры, чтобы образовался угол.

Теперь можно отправить эту фигуру на задний план Object > Arrange > Send to Back.

И дорисуем изгиб ленты пером Pen Tool (P). Цвет у этой фигуры тоже красный, что-то среднее между цветами двух других частей ленты.

Затем нужно выключить сетку и прилипание к ней, это нам больше не понадобится. И отразить левую часть ленты относительно центра прямоугольника. Сделать это можно с помощью Reflect Tool (O). Мы уже не один раз делали такое отражение в прошлых занятиях, но всё равно напомню. Выделяем левые две фигуры, берём Reflect Tool (O), зажимаем Altи делаем левый клик в центр прямоугольника. В опциях выбираем Verticalи нажимаем Copy.

Выделите все составные части ленты и сгруппируйте (Ctrl+G). Теперь сделайте несколько копий ленты на артборде. Можно перетаскивать ленту в новое место и держать Alt, тогда там вы получите копию.

Теперь можно применять к копиям ленты эффекты и смотреть на результат. Я предлагаю использовать Effect > Warp.

Изменяйте опции эффекта, чтобы получать разные результаты. Установите галочку Preview, чтобы видеть изменения сразу на рабочей области. Я настраивал параметр Bend, но никто не запрещает вам экспериментировать с другими. Кстати, если на ленте будет расположен текст, то при применении эффекта, он будет изменяться вместе с лентой.

Если вы используете эффекты для микростоков, то не забудьте в конце работы разобрать их через Object → Expand Appearance.
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора