Всем привет! У нас очередной урок Adobe Illustrator. Это практическое задание из курса Adobe Illustrator шаг за шагом.
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.
![]()
В этом уроке мы попрактикуемся с некоторыми эффектами в Иллюстраторе. Нарисуем картонную коробку с помощью классических 3D эффектов и добавим к ней текстуру. В новых версиях Adobe Illustrator доступен новый 3D движок. Здесь вы можете посмотреть видео обзор: Новое 3D Adobe Illustrator.Но в рамках этого урока мы рассмотрим именно классические 3D эффекты, так как там не образуется растра после того, как эффект разобран. Для получения 100% векторной иллюстрации это важно.
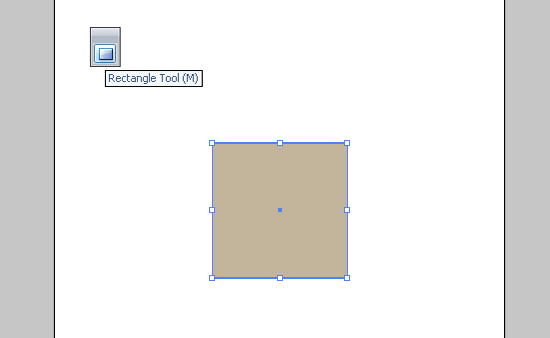
Начнём мы с обычного квадрата. В моём примере размер фигуры где-то 150x150 px. Вы тоже можете выдерживать эти размеры для удобства применения эффектов в следующих шагах.
![]()
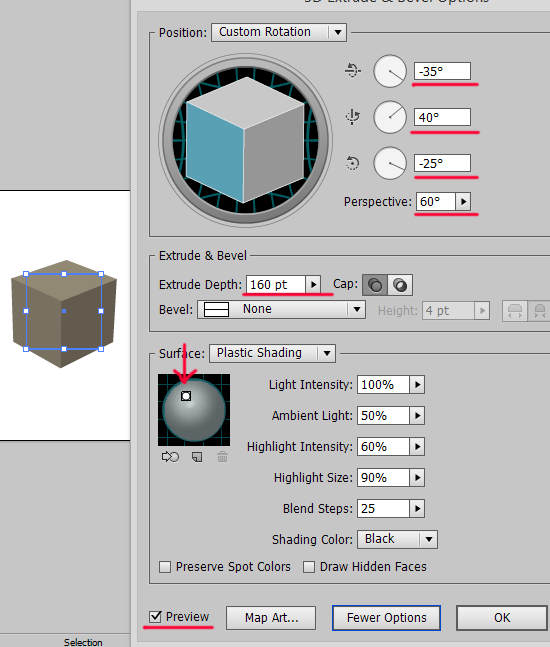
Затем идём в меню Effect > 3D > Extrude and Bevel, чтобы применить 3Dэффект к квадрату. Когда откроется окно с настройками, то сразу нажмите на кнопочку More Options, чтобы получить доступ к дополнительным опциям. Также поставьте галочку Previewв самом низу, чтобы видеть изменения на рабочей области. Теперь можно настроить эффект. Я подчеркнул красным те пункты, которые я настраивал. Вы можете переписать все настройки со скриншота, если не получается настроить эффект самостоятельно.
![]()
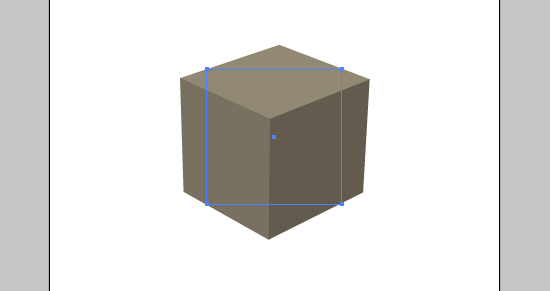
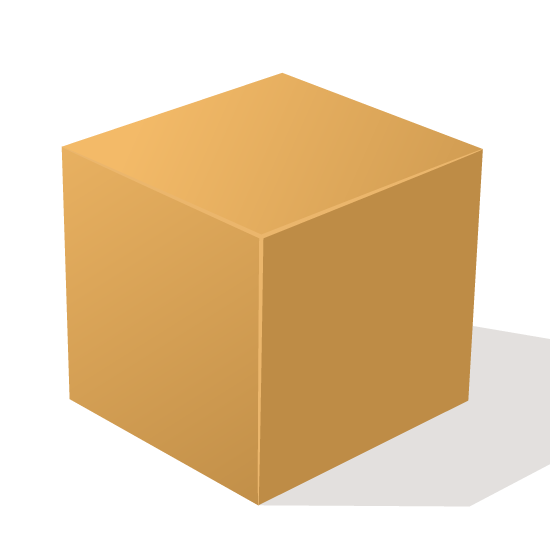
Когда всё готово, то жмём OKи получаем трёхмерный куб на рабочей области.
![]()
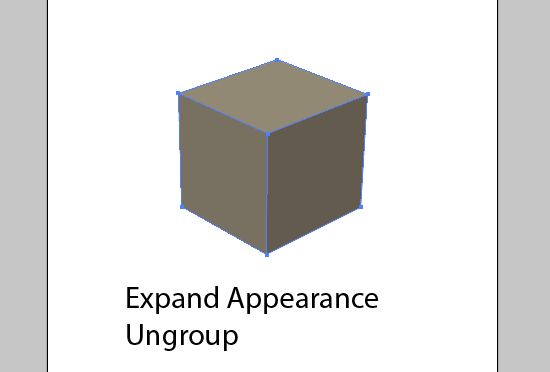
Дальше нам уже не понадобится активный эффект, а наоборот нужно получить доступ к составным частям объекта. Поэтому необходимо разобрать куб на простые формы. ИдёмObject > Expand Appearance. После этого разгруппируйте всё. Группировок может быть несколько. В моём случае составные части куба были сгруппированы аж 3 раза. Просто разгруппировывайте объект до тех пор, пока активна команда Ungroup.
![]()
Вот мы и получили болванку для будущей коробки. Дальше будет интереснее :)
В этой части урока мы сделаем нашу коробку более реалистичной. Кстати, если у вас есть какой-нибудь свой исходник похожего объекта, например, фотография, то можно туда подсматривать. Таким образом легче будет понять, как распространяется свет и лежит тень от коробки. Либо поставьте такую коробку перед собой и смотрите на неё.
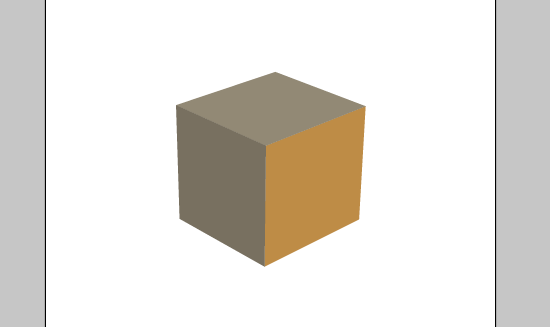
Сначала закрасим самую темную сторону куба. Просто присвойте ей цвет. Я выбрал темно бежевый.
![]()
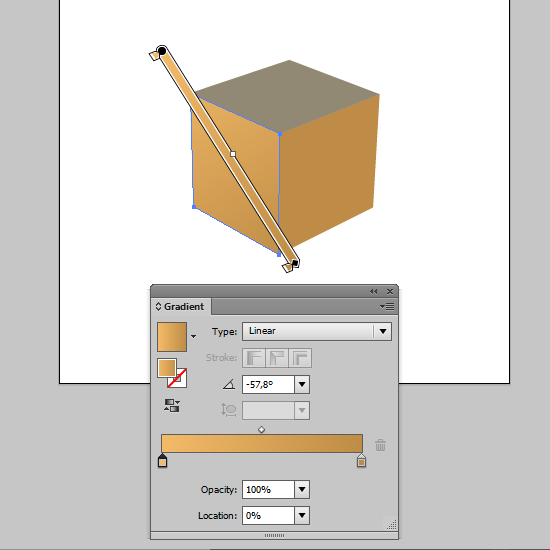
К другой боковой стороне лучше применить градиент, чтобы показать освещение коробки. Источник света расположен где-то слева вверху. Поэтому я использовал линейный градиент от светлого к тёмному оттенку бежевого цвета, который лежит вдоль диагонали фигуры.
![]()
К верхней стороне коробки можно применить точно такой же градиент, только сдвинуть его так, чтобы светлая часть лежала на объекте, а тёмная уходила за его границы. Благодаря этому верхняя сторона станет более освещённой.
![]()
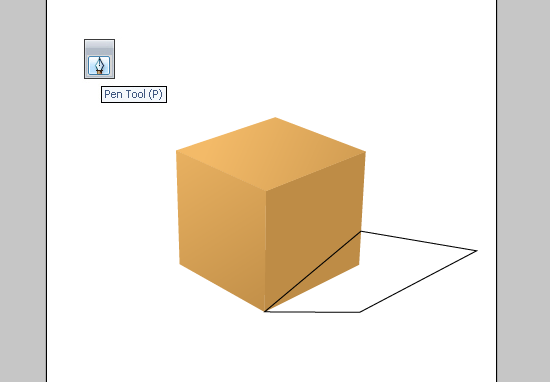
Теперь добавим тень. Нарисуйте пером замкнутую форму для тени.
![]()
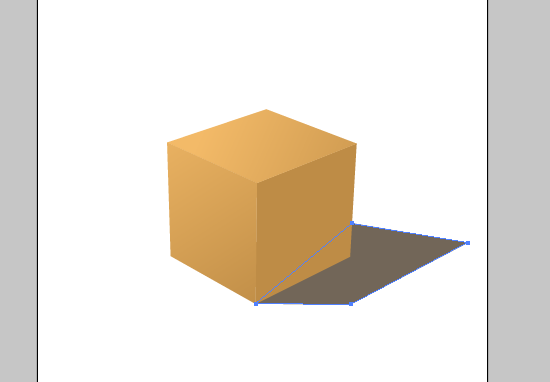
Затем удалите у фигуры обводку и присвойте ей тёмную заливку. Отправьте тень на задний план.
![]()
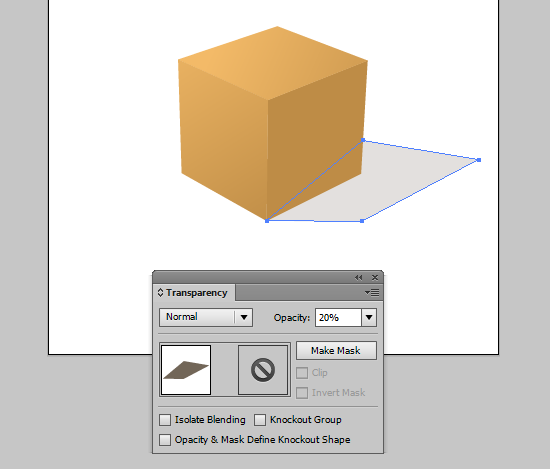
Наконец назначьте прозрачность для тени 20%.
![]()
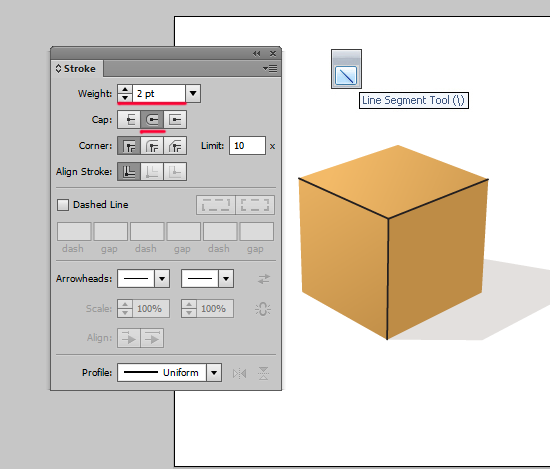
Обозначим грани коробки. Для этого инструментом Line Segment Tool (\)проведите три линии вдоль рёбер коробки. Чтобы линии в итоге лежали точно на рёбрах, во время рисования должны быть включены Smart Guides (Ctrl+U), которые подскажут, где расположены крайние точки. Толщина обводки 2 пункта, также установите скругленные кончики.
![]()
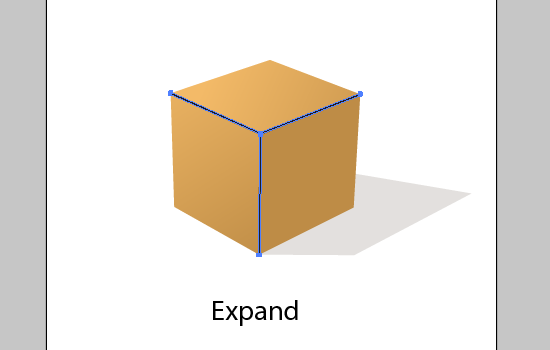
Сразу избавимся от открытых путей, разберём обводки в простые формы через меню Object > Expand.
![]()
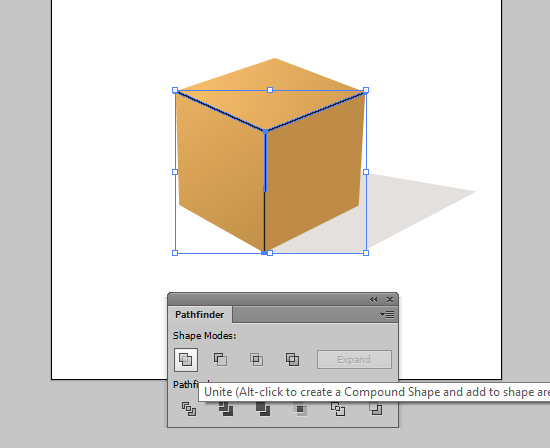
И сразу соединим их вместе с помощью команды Uniteв панели PathFinder.
![]()
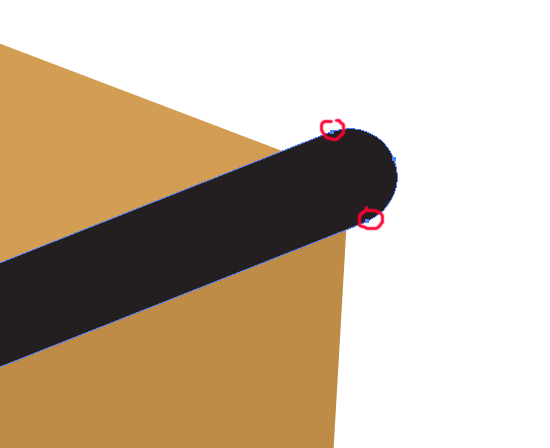
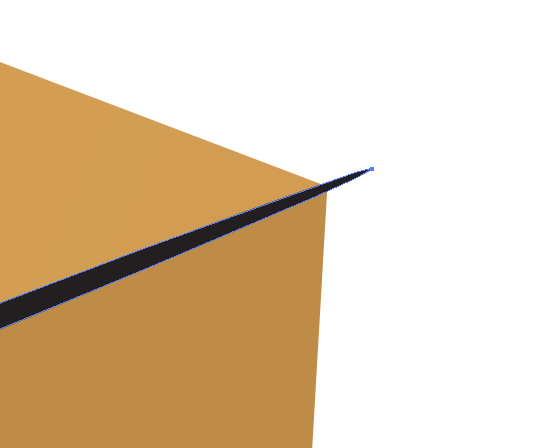
Далее нам нужно немного подредактировать кончики. Если сделать зум на одном из них, то видно, что линия выступает за границу коробки. Я обозначил красным точки, которые нужно удалить.
![]()
Это можно сделать инструментом Pen Tool (P), кликнув в каждую точку. Тогда мы получим следующее.
![]()
Оставшуюся точку нужно выделить и переместить на угол инструментом Direct Selection Tool (A).
![]()
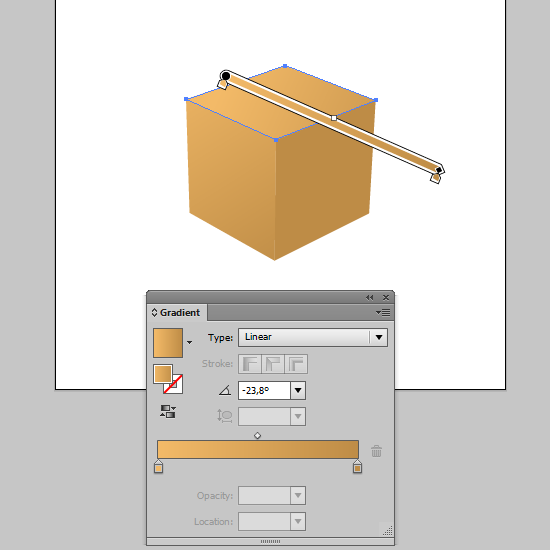
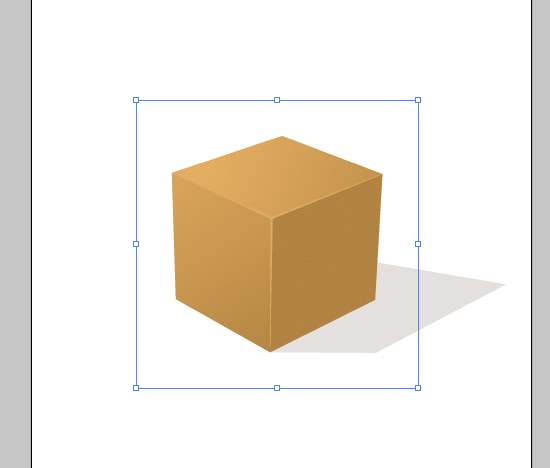
Точно таким же образом необходимо подправить остальные концы. Полученную форму заливаем светло бежевым цветом. И теперь у коробки появились очень даже симпатичные грани.
![]()
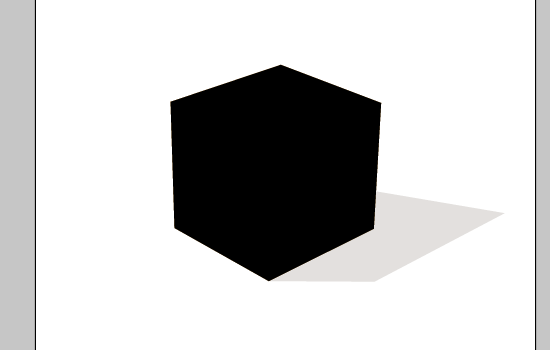
Пришло время добавить коробке текстуру. Для этого нам нужна будет вспомогательная форма, покрывающая всю коробку целиком. Чтобы её сделать, достаточно выделить все три стороны коробки, скопировать их через Ctrl+C, а потом вклеить на то же самое место через Ctrl+F. Копии нужно будет сразу соединить в одну форму через команду Uniteв панели PathFinder. Вот и готова наша вспомогательная фигура для текстуры. Она теперь лежит сверху и аккуратно закрывает всю коробку. Для наглядности я закрасил её чёрным.
![]()
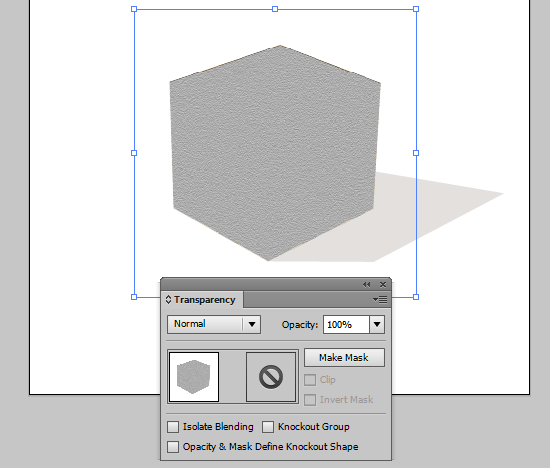
Теперь выделяем эту чёрную штуку и идём Effect > Sketch > Note Paper, чтобы применить эффект, иммитирующий текстуру. В окошке с настройками жмём OK. Получаем такой вот интересный объект.
![]()
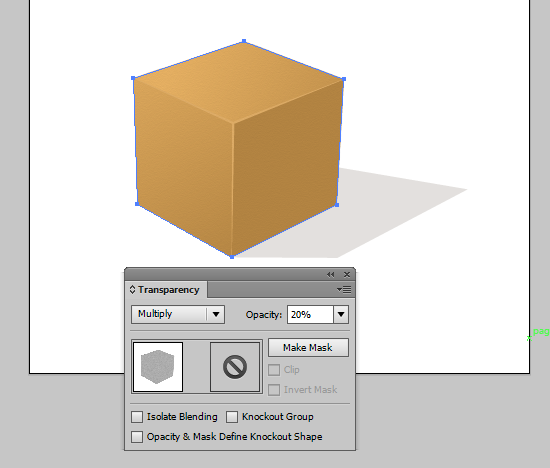
Если применить к этому объекту режим наложения Multiplyи прозрачность 20 %, то он приобретёт другой вид.
![]()
На этом работа, в принципе, закончена. Но если картинка с подобными эффектами нужна для продажи на микростоках, то от всего этого придётся избавляться. Эффект, к сожалению, растровый.
Итак, если вы всё-таки решили взяться за это кропотливое дело, то давайте разберём эффект. Идём Object > Expand Appearance. Получаем растровое изображение, внедрённое в Adobe Illustrator.
![]()
Данная картинка тоже может быть сгруппирована сама с собой. Поэтому разгруппируйте её до упора. Настройки прозрачности и режима наложения я вернул в стандартное состояние для наглядности.
![]()
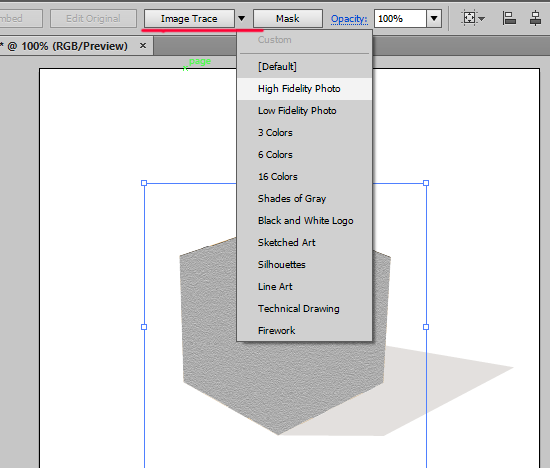
Дальше единственный вариант это автотрейс данного растрового изображения. Нажмите на треугольничек рядом с кнопкой Image Trace (Live Trace) в панели информации, и выберите подходящий шаблон. Я взял самый тяжёлый и точный High Fidelity Photo. После этого иллюстратор начнёт высчитывать автотрейс. Результат потом покажет. Не каждому компьютеру под силу сделать автотрейс, есть определённая вероятность зависнуть. Поэтому сохраните работу перед этим шагом.
![]()
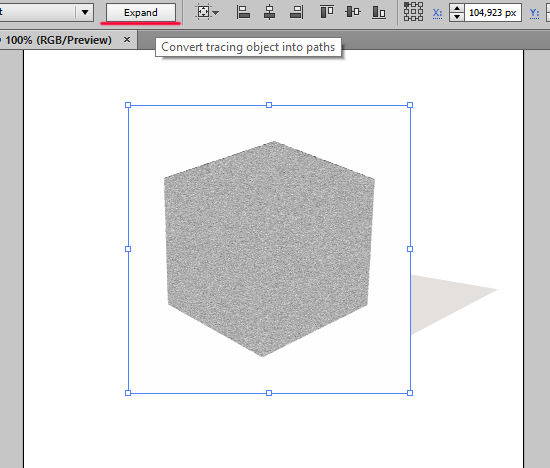
Это и есть результат автотрейса. Затем его нужно разобрать в простые формы кнопочкой Expandв панели информации.
![]()
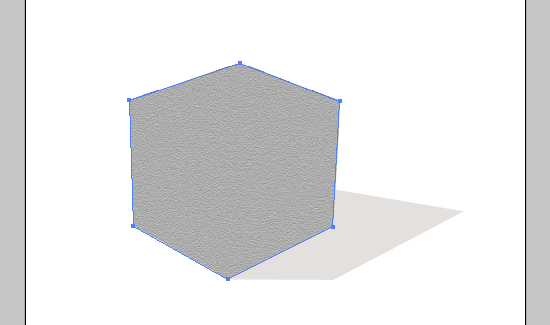
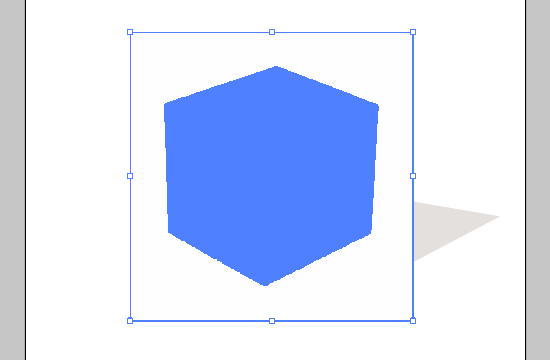
В итоге мы получаем множество векторных форм. В моём примере их столько, что при выделении всё выглядит синим.
![]()
Всё это добро может занимать довольно большой объём памяти. Поэтому если конечный EPS файл получится слишком большим, то есть смысл попробовать другие настройки автотрейса. Более подробно про автотрейс вы можете прочитать в этом уроке: Автотрейс растрового изображения в Adobe Illustrator.
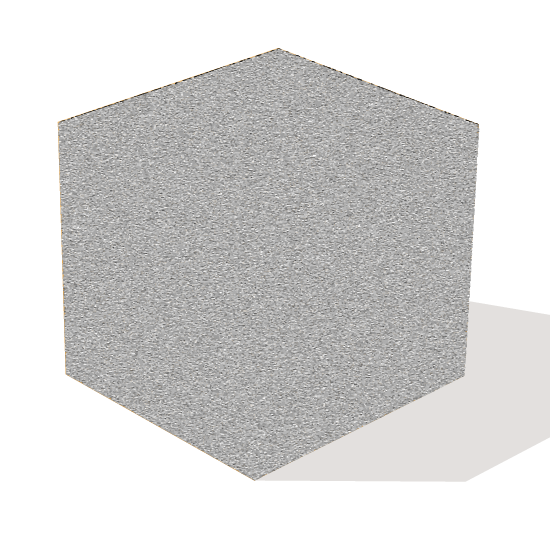
А в нашем случае осталось удалить белую форму, которая играет роль своеобразной подложки у текстуры. Я выделил её белой стрелочкой и нажал Delete.
![]()
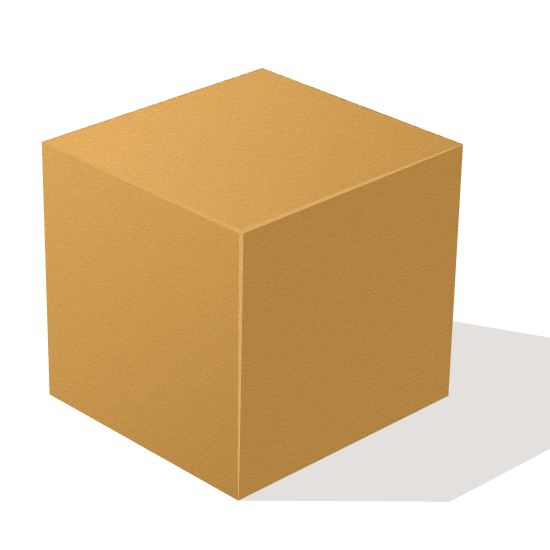
К полученной каше-малаше из форм снова применяем режим наложения Multiplyи прозрачность 20%. Теперь коробка полностью готова. Иллюстрация на 100% векторная, никаких растровых включений и эффектов не осталось.
![]()
Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
Записаться на обучение по курсу вы можете в vk по этой ссылке 👉объявляется набор на курс Adobe Illustrator шаг за шагом, индивидуальное обучение с поддержкой преподавателя, подготовка и сдача экзаменов на стоки.

В этом уроке мы попрактикуемся с некоторыми эффектами в Иллюстраторе. Нарисуем картонную коробку с помощью классических 3D эффектов и добавим к ней текстуру. В новых версиях Adobe Illustrator доступен новый 3D движок. Здесь вы можете посмотреть видео обзор: Новое 3D Adobe Illustrator.Но в рамках этого урока мы рассмотрим именно классические 3D эффекты, так как там не образуется растра после того, как эффект разобран. Для получения 100% векторной иллюстрации это важно.
Моделируем куб
Начнём мы с обычного квадрата. В моём примере размер фигуры где-то 150x150 px. Вы тоже можете выдерживать эти размеры для удобства применения эффектов в следующих шагах.

Затем идём в меню Effect > 3D > Extrude and Bevel, чтобы применить 3Dэффект к квадрату. Когда откроется окно с настройками, то сразу нажмите на кнопочку More Options, чтобы получить доступ к дополнительным опциям. Также поставьте галочку Previewв самом низу, чтобы видеть изменения на рабочей области. Теперь можно настроить эффект. Я подчеркнул красным те пункты, которые я настраивал. Вы можете переписать все настройки со скриншота, если не получается настроить эффект самостоятельно.

Когда всё готово, то жмём OKи получаем трёхмерный куб на рабочей области.

Дальше нам уже не понадобится активный эффект, а наоборот нужно получить доступ к составным частям объекта. Поэтому необходимо разобрать куб на простые формы. ИдёмObject > Expand Appearance. После этого разгруппируйте всё. Группировок может быть несколько. В моём случае составные части куба были сгруппированы аж 3 раза. Просто разгруппировывайте объект до тех пор, пока активна команда Ungroup.

Вот мы и получили болванку для будущей коробки. Дальше будет интереснее :)
Добавляем цвет и детали
В этой части урока мы сделаем нашу коробку более реалистичной. Кстати, если у вас есть какой-нибудь свой исходник похожего объекта, например, фотография, то можно туда подсматривать. Таким образом легче будет понять, как распространяется свет и лежит тень от коробки. Либо поставьте такую коробку перед собой и смотрите на неё.
Сначала закрасим самую темную сторону куба. Просто присвойте ей цвет. Я выбрал темно бежевый.

К другой боковой стороне лучше применить градиент, чтобы показать освещение коробки. Источник света расположен где-то слева вверху. Поэтому я использовал линейный градиент от светлого к тёмному оттенку бежевого цвета, который лежит вдоль диагонали фигуры.

К верхней стороне коробки можно применить точно такой же градиент, только сдвинуть его так, чтобы светлая часть лежала на объекте, а тёмная уходила за его границы. Благодаря этому верхняя сторона станет более освещённой.

Теперь добавим тень. Нарисуйте пером замкнутую форму для тени.

Затем удалите у фигуры обводку и присвойте ей тёмную заливку. Отправьте тень на задний план.

Наконец назначьте прозрачность для тени 20%.

Обозначим грани коробки. Для этого инструментом Line Segment Tool (\)проведите три линии вдоль рёбер коробки. Чтобы линии в итоге лежали точно на рёбрах, во время рисования должны быть включены Smart Guides (Ctrl+U), которые подскажут, где расположены крайние точки. Толщина обводки 2 пункта, также установите скругленные кончики.

Сразу избавимся от открытых путей, разберём обводки в простые формы через меню Object > Expand.

И сразу соединим их вместе с помощью команды Uniteв панели PathFinder.

Далее нам нужно немного подредактировать кончики. Если сделать зум на одном из них, то видно, что линия выступает за границу коробки. Я обозначил красным точки, которые нужно удалить.

Это можно сделать инструментом Pen Tool (P), кликнув в каждую точку. Тогда мы получим следующее.

Оставшуюся точку нужно выделить и переместить на угол инструментом Direct Selection Tool (A).

Точно таким же образом необходимо подправить остальные концы. Полученную форму заливаем светло бежевым цветом. И теперь у коробки появились очень даже симпатичные грани.

Создаём текстуру
Пришло время добавить коробке текстуру. Для этого нам нужна будет вспомогательная форма, покрывающая всю коробку целиком. Чтобы её сделать, достаточно выделить все три стороны коробки, скопировать их через Ctrl+C, а потом вклеить на то же самое место через Ctrl+F. Копии нужно будет сразу соединить в одну форму через команду Uniteв панели PathFinder. Вот и готова наша вспомогательная фигура для текстуры. Она теперь лежит сверху и аккуратно закрывает всю коробку. Для наглядности я закрасил её чёрным.

Теперь выделяем эту чёрную штуку и идём Effect > Sketch > Note Paper, чтобы применить эффект, иммитирующий текстуру. В окошке с настройками жмём OK. Получаем такой вот интересный объект.

Если применить к этому объекту режим наложения Multiplyи прозрачность 20 %, то он приобретёт другой вид.

На этом работа, в принципе, закончена. Но если картинка с подобными эффектами нужна для продажи на микростоках, то от всего этого придётся избавляться. Эффект, к сожалению, растровый.
Преобразование растрового эффекта в вектор
Итак, если вы всё-таки решили взяться за это кропотливое дело, то давайте разберём эффект. Идём Object > Expand Appearance. Получаем растровое изображение, внедрённое в Adobe Illustrator.

Данная картинка тоже может быть сгруппирована сама с собой. Поэтому разгруппируйте её до упора. Настройки прозрачности и режима наложения я вернул в стандартное состояние для наглядности.

Дальше единственный вариант это автотрейс данного растрового изображения. Нажмите на треугольничек рядом с кнопкой Image Trace (Live Trace) в панели информации, и выберите подходящий шаблон. Я взял самый тяжёлый и точный High Fidelity Photo. После этого иллюстратор начнёт высчитывать автотрейс. Результат потом покажет. Не каждому компьютеру под силу сделать автотрейс, есть определённая вероятность зависнуть. Поэтому сохраните работу перед этим шагом.

Это и есть результат автотрейса. Затем его нужно разобрать в простые формы кнопочкой Expandв панели информации.

В итоге мы получаем множество векторных форм. В моём примере их столько, что при выделении всё выглядит синим.

Всё это добро может занимать довольно большой объём памяти. Поэтому если конечный EPS файл получится слишком большим, то есть смысл попробовать другие настройки автотрейса. Более подробно про автотрейс вы можете прочитать в этом уроке: Автотрейс растрового изображения в Adobe Illustrator.
А в нашем случае осталось удалить белую форму, которая играет роль своеобразной подложки у текстуры. Я выделил её белой стрелочкой и нажал Delete.

К полученной каше-малаше из форм снова применяем режим наложения Multiplyи прозрачность 20%. Теперь коробка полностью готова. Иллюстрация на 100% векторная, никаких растровых включений и эффектов не осталось.

Наш урок завершён! Напоминаю, что если вы ещё не записались на занятия по курсу Adobe Illustrator шаг за шагом, то это можно сделать по ссылке 👉нажми меня.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора




![Игры в разработке и демо-версии :: [В разработке] DREADZONE (RUS|ENG|MULTI8) [Р]](http://i3.imageban.ru/out/2025/07/20/d77fd1faff9e7f3930a497cf832a2444.jpg)