Всем привет! Недавно на моём YouTube каналебыл опубликован гостевой урок от Марии Авербург.Мария показывает и рассказывает, как нарисовать реалистичное солнце. Используя такую технику, вы сможете рисовать самые разные светяшки и блики. А как же фон? Да, действительно, по поводу прозрачного фона Мария ничего не сказала. Фон из шашечек можно часто увидеть на стоковых картинках. И вот про него и будет сегодняшний урок. А пока можете посмотреть видео, если ещё не видели его.
Итак, теперь переходим к нашему прозрачному фону. Если честно, то мне довольно часто присылают вопросы, как его сделать. Вот поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
В Adobe Illustrator он включается через View > Show Transparency Grid (Shift+Ctrl+D). Но это техническая часть интерфейса, и шашечки прозрачного фона не отображаются в растровых файлах, сохранённых из Adobe Illustrator. Точно также и векторный EPS-10, после загрузки на Shutterstock, не даст вам эффекта прозрачного фона, даже если вы его включите. Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
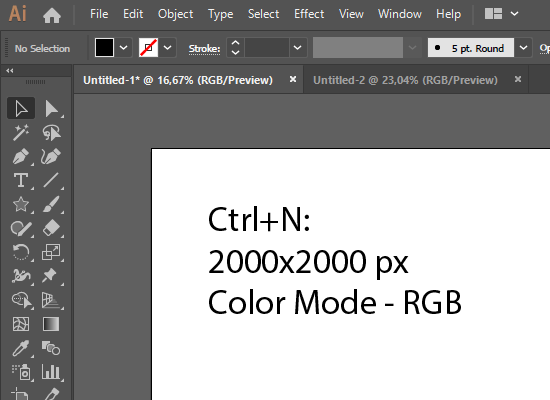
Создадим новый документ Ctrl+N. Размер как обычно 2000x2000 px. Цветовая модель RGB. И для удобства сразу включим Умные направляющие View > Smart Guides (Ctrl+U).
![]()
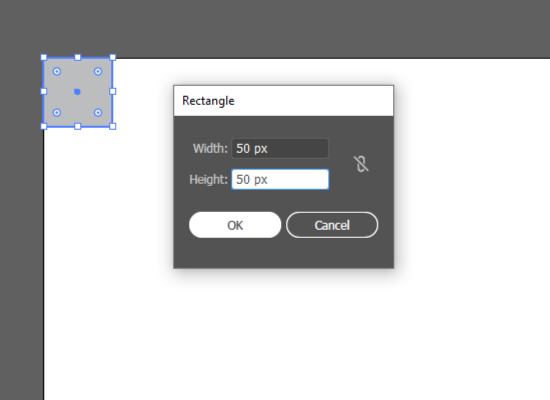
Для рисования квадратиков нужно взять Прямоугольник Rectangle Tool (M). Делаем клик левой кнопкой мыши в левый верхний угол артборда, и выставляем параметры для квадратика 50x50 px. Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.
![]()
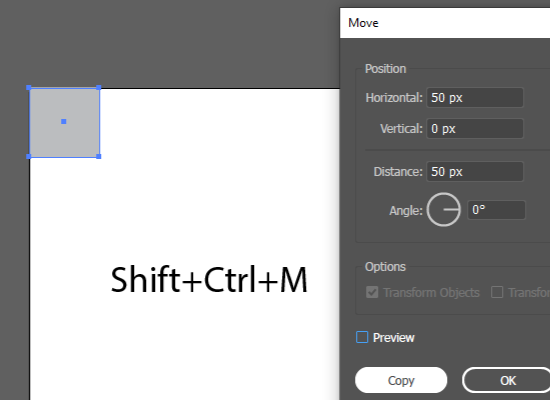
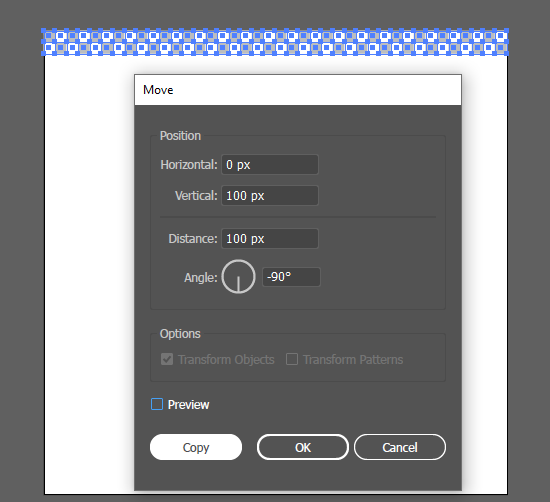
Затем выделяем этот квадрат и вызываем диалог для перемещения объекта Shift+Ctrl+M. Ставим значение 50 pxдля перемещения по горизонтали и нажимаем Copy.
![]()
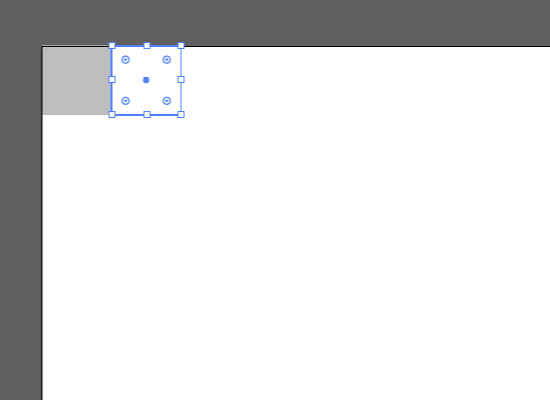
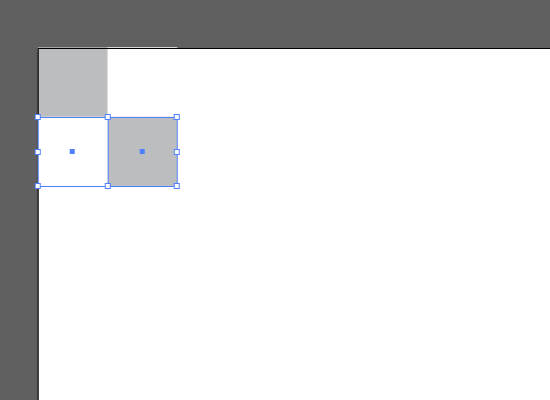
Иллюстратор сделает копию этого квадратика со смещением в 50 px, то есть она будет стоять точно стык в стык с исходной фигурой. Останется только поменять серый цвет заливки на белый.
![]()
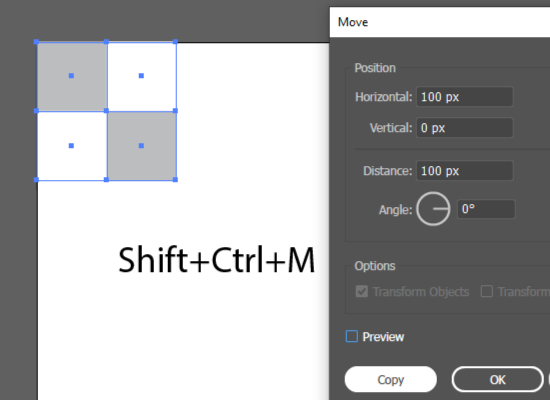
Следующим шагом выделяем оба квадрата и через Shift+Ctrl+Mкопируем их на 50 pxвниз.
![]()
Цвета для заливок у копий нужно будет поменять местами.
![]()
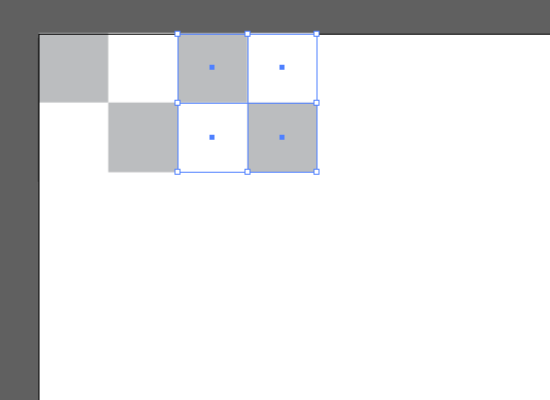
И теперь выделяем все 4 квадрата, вызываем Shift+Ctrl+M, копируем их на 100 pxвправо.
![]()
Уже получается шахматный фон.
![]()
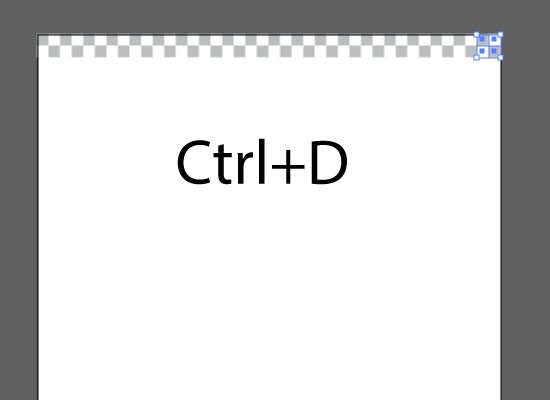
Далее нужно продолжить копирование. Не снимая выделения с 4 квадратиков, которые вы только что скопировали, просто зажмите Ctrl+D, и Иллюстратор начнёт повторять последнюю трансформацию, то есть продолжит копировать квадраты вправо. Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.
![]()
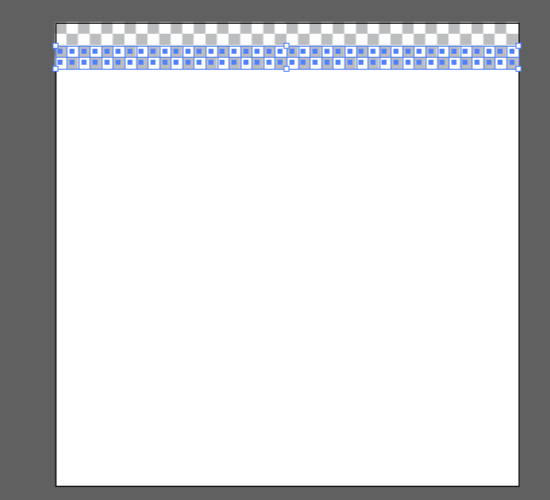
Мы сделали один ряд, выделите все эти квадраты и снова Shift+Ctrl+M. Нужно задать смещение на 100 pxвниз и нажать Copy.
![]()
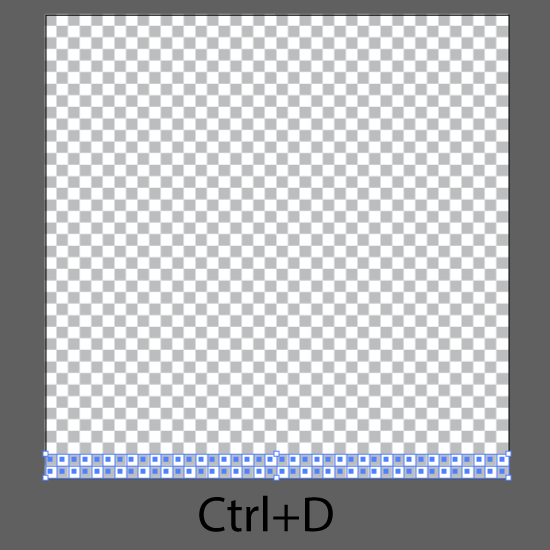
Весь ряд скопируется ниже. Опять же, не спешите снимать с него выделение, дальше опять продолжим копирование.
![]()
Зажимаем Ctrl+Dи заполняем квадратами весь артборд до конца.
![]()
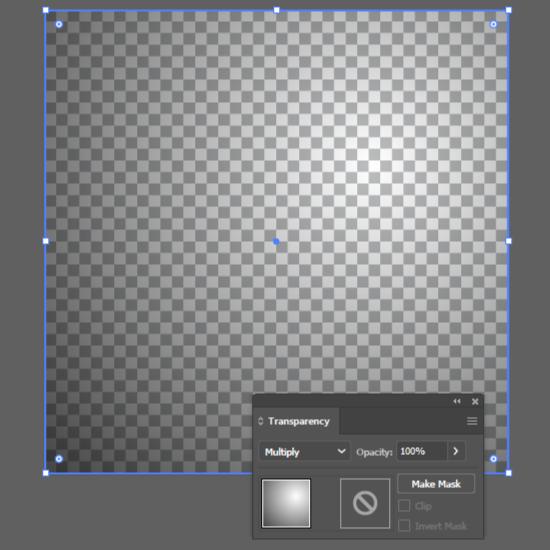
На этом можно остановиться. Фон готов. Но если нужно сделать такую же тень, как в уроке у Марии, то достаточно нарисовать ещё один квадрат с размерами точно под артборд. У этого квадрата нужно настроить радиальную градиентную заливку, как на картинке.
![]()
Включаем для этого квадрата режим наложения Multiplyв панели Transparency (Shift+Ctrl+F10). Всё готово!
![]()
Как завершающий аккорд - сохраните этот файл Shift+Ctrl+Sв виде шаблона. Для этого при сохранении выберите AITформат. Открывая шаблонный файл в Иллюстраторе вы будете получать новый Untitled документ с иммитацией прозрачного фона, которую только что нарисовали. Это очень удобно, не потеряете исходник. Вот и всё, дальше достаточно будет сделать новый слой поверх фона, и нарисовать свою иллюстрацию.
Если вам нужен прямоугольный артборд, то по образу и подобию можно сделать прозрачный фон для файла 3000x2000 px или что-то около того (4 МП или более, чтобы Shutterstock без проблем принял вектор).
Как подготовить векторную иллюстрацию для микростоков вы можете посмотреть в этом видео уроке: Подготовка, сохранение и загрузка векторов на микростоки
Роман aka dacascasспециально для блога Записки микростокового иллюстратора
![]()
Итак, теперь переходим к нашему прозрачному фону. Если честно, то мне довольно часто присылают вопросы, как его сделать. Вот поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
В Adobe Illustrator он включается через View > Show Transparency Grid (Shift+Ctrl+D). Но это техническая часть интерфейса, и шашечки прозрачного фона не отображаются в растровых файлах, сохранённых из Adobe Illustrator. Точно также и векторный EPS-10, после загрузки на Shutterstock, не даст вам эффекта прозрачного фона, даже если вы его включите. Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
Создадим новый документ Ctrl+N. Размер как обычно 2000x2000 px. Цветовая модель RGB. И для удобства сразу включим Умные направляющие View > Smart Guides (Ctrl+U).

Для рисования квадратиков нужно взять Прямоугольник Rectangle Tool (M). Делаем клик левой кнопкой мыши в левый верхний угол артборда, и выставляем параметры для квадратика 50x50 px. Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.

Затем выделяем этот квадрат и вызываем диалог для перемещения объекта Shift+Ctrl+M. Ставим значение 50 pxдля перемещения по горизонтали и нажимаем Copy.

Иллюстратор сделает копию этого квадратика со смещением в 50 px, то есть она будет стоять точно стык в стык с исходной фигурой. Останется только поменять серый цвет заливки на белый.

Следующим шагом выделяем оба квадрата и через Shift+Ctrl+Mкопируем их на 50 pxвниз.

Цвета для заливок у копий нужно будет поменять местами.

И теперь выделяем все 4 квадрата, вызываем Shift+Ctrl+M, копируем их на 100 pxвправо.

Уже получается шахматный фон.

Далее нужно продолжить копирование. Не снимая выделения с 4 квадратиков, которые вы только что скопировали, просто зажмите Ctrl+D, и Иллюстратор начнёт повторять последнюю трансформацию, то есть продолжит копировать квадраты вправо. Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.

Мы сделали один ряд, выделите все эти квадраты и снова Shift+Ctrl+M. Нужно задать смещение на 100 pxвниз и нажать Copy.

Весь ряд скопируется ниже. Опять же, не спешите снимать с него выделение, дальше опять продолжим копирование.

Зажимаем Ctrl+Dи заполняем квадратами весь артборд до конца.

На этом можно остановиться. Фон готов. Но если нужно сделать такую же тень, как в уроке у Марии, то достаточно нарисовать ещё один квадрат с размерами точно под артборд. У этого квадрата нужно настроить радиальную градиентную заливку, как на картинке.

Включаем для этого квадрата режим наложения Multiplyв панели Transparency (Shift+Ctrl+F10). Всё готово!

Как завершающий аккорд - сохраните этот файл Shift+Ctrl+Sв виде шаблона. Для этого при сохранении выберите AITформат. Открывая шаблонный файл в Иллюстраторе вы будете получать новый Untitled документ с иммитацией прозрачного фона, которую только что нарисовали. Это очень удобно, не потеряете исходник. Вот и всё, дальше достаточно будет сделать новый слой поверх фона, и нарисовать свою иллюстрацию.
Если вам нужен прямоугольный артборд, то по образу и подобию можно сделать прозрачный фон для файла 3000x2000 px или что-то около того (4 МП или более, чтобы Shutterstock без проблем принял вектор).
Как подготовить векторную иллюстрацию для микростоков вы можете посмотреть в этом видео уроке: Подготовка, сохранение и загрузка векторов на микростоки
Роман aka dacascasспециально для блога Записки микростокового иллюстратора