Всем привет! Сегодня у нас в гостях Александр Сераков, преподаватель Школы цифровых искусств Юниверс.Александр преподаёт с 2008 года, является официальным спикером Adobe, и имеет внушительный опыт в сфере полиграфии, дизайна и обработки цифровых изображений. Поэтому спешу представить вашему вниманию урок Александра, в котором он поделится своими знаниями.
![]()
Речь пойдёт об изометрии. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью Actions, и как делать бесшовные паттерны в изометрии.
Итак, если вы готовы окунуться в удивительный мир изометрии, то передаю слово Александру.
Ничто так не возбуждает фантазию как борьба с невозможным. Применительно к двухмерной графике одним из таких моментов, является добавление еще одного измерения. Проще говоря — создание объемных фигур без привлечения 3D. Обходя преграды на этом пути, художники открывали целые миры изобразительных средств, обладающих удивительными свойствами и эстетикой. Мы знаем, что объем можно передать: тоном, перспективой, перекрытием объекта объектом, сочетанием размеров одинаковых объектов (меньше кажется дальше), тональной перспективой (дальше — светлее) и так далее. При этом мы не должны забывать о геометрии, ведь любое изображение объемного предмета на плоскости должно следовать определенным геометрическим правилам — проекциям. И вот на стыке геометрии и рисунка вдруг появляется гадкий утенок — изометрическая проекция. То есть, изображение трехмерного объекта, но без учета перспективы. Попав в заботливые руки дизайнеров изометрия выросла в прекрасного лебедя, крылья которого могут вас перенести в удивительные миры. Если вы, сможете справится с управлением, конечно.
![]()
Иллюстратор: Coen Pohl
Изометрия — удивительное дело. Мало того, что в ней есть характерная эстетика, мало того, что она обладает мощным изобразительным потенциалом, она еще является необыкновенно притягательной из-за целого ряда визуальных эффектов и оптических иллюзий, которые возникают при построении изометрических композиций. У этого есть ряд причин, главная из которых — отсутствие перспективы. То есть понятно, что эти объекты объемные, но что дальше, что ближе, что выше, что ниже однозначно определить невозможно. И это развязывает нам руки для самых немыслимых визуальных провокаций.
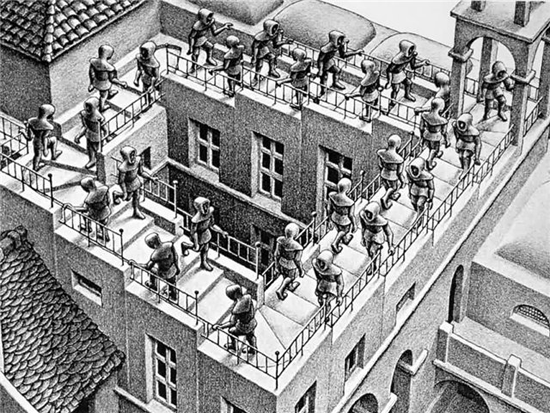
Это невероятно ярко продемонстрировал голландский художник Мауриц Эшер:
![]()
А в компьютерной игре echoсhrom эти визуальные эффекты были возведены в главный принцип игры: «В этом мире то, что ты видишь, становится реальностью». Идея в том, что иллюзия, возникающая при взгляде на изометрически построенный трёхмерный уровень с определённой точки, перестаёт быть иллюзией.
Строить изображения в изометрии легко, и Adobe Illustrator, обладает необходимым набором инструментов для этого. Давайте разберемся как это делать и создадим вот такой симлес из изометрических коробочек:
![]()
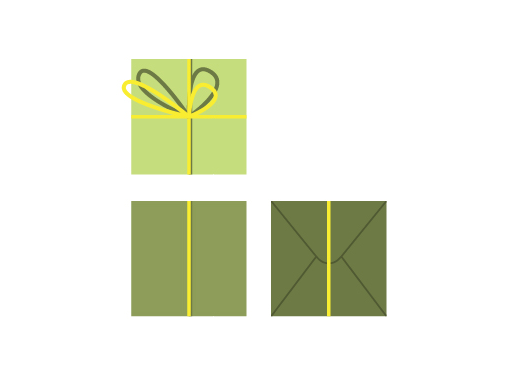
Прежде всего нам нужна коробочка, а еще раньше — ее стороны. Не забудьте сгруппировать объекты из которых состоит каждая из стенок:
![]()
1.Выделим всё, перейдём в меню Object > Transform > Scale. В появившемся окне в секции Non-Uniformзадайте значение Vertical = 86,6%.
![]()
Вы можете спросить, что это за число такое и почему оно часто встречается при работе с изометрией? Так уж получается, что все наши трансформации в этой проекции нередко обыгрывает идею равностороннего треугольника. А 0,866— это соотношение ширины к высоте этой фигуры. Это корень из трех пополам — иррациональное число, что-то вроде 0,866025…и далее до бесконечности. И тут есть одна проблема — Illustratorвсё время норовит округлить это число и в некоторых случаях это создает проблемы, так как округление происходит в большую сторону. Из практики выясняется, что меньше всего ошибок возникает, когда мы используем такой «укороченный» вариант этого числа — 0,866.
2.Выделим всё и выполним команду Object > Transform > Reset Bounding Box.
![]()
Это действие стало необходимым в последних версиях программы, так как сейчас Illustratorпомнит угол на который вы поворачивали объект. Это конечно круто, но в нашем уроке вы можете запутаться в углах, если не сбросите значения габаритной рамки.
3.Снимем выделение.
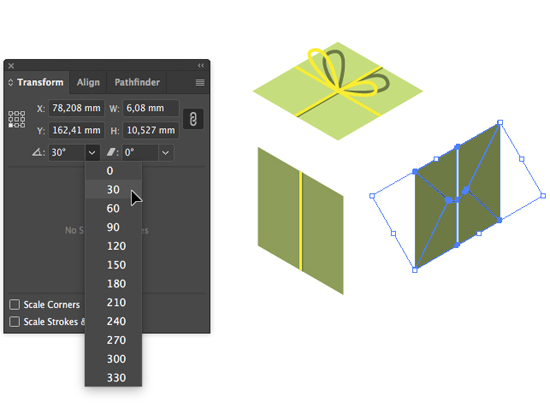
4.Выделим грани поочередно и при помощи панели Transformвыполним следующие трансформации именно в таком порядке (сначала скос, потом поворот):
Верхняя грань: Shear +30º, Rotate 330º;
Левая грань: Shear -30º, Rotate 330º;
Правая грань: Shear +30º, Rotate 30º.
![]()
Для частого использования этот процесс можно автоматизировать. Просто выполните эти действия для каждой грани, включив запись сценария в окне Actions.
Если вы не имели ещё дело с Actionsв Иллюстраторе, то посмотрите этот видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
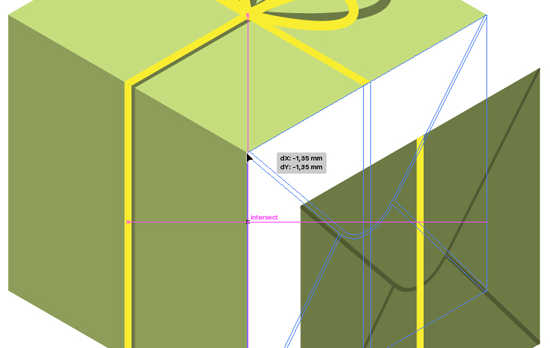
5.Включим «умные направляющие» View > Smart Guides.
6.Аккуратно соединим коробочку
![]()
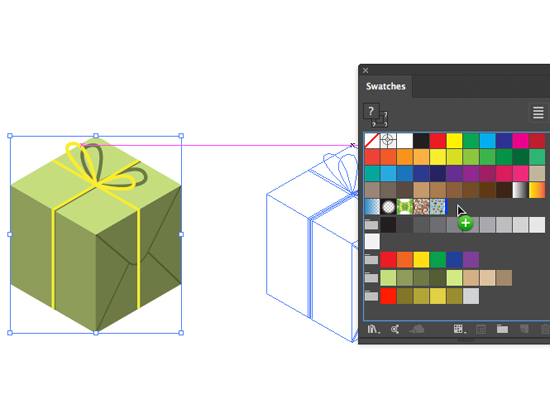
7.Перейдем к созданию симлеса, бесшовного паттерна. Для этого перетащите коробочку в панель Swatches, снимите выделение.
![]()
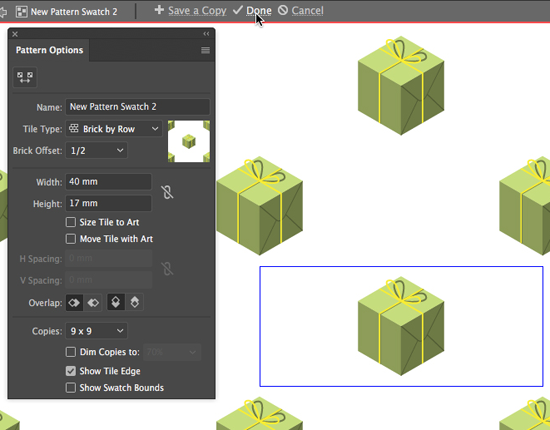
8.Настроим паттерн. Дважды кликните по иконке паттерн в панели Swatches. Установите Typeв режим Brick by Rowи настройте ширину и высоту ячейки. Нажмите Done, в верхней части окна.
![]()
При желании в этот паттерн можно добавить и другие элементы, для этого просто нарисуйте их, скопируйте, перейдите снова в редактор паттернов и вставьте их. Паттерн будет сохранён в панели Swatches в виде образца бесшовной текстурной заливки. То есть вы можете применять этот паттерн к любой фигуре в качестве заливки.
![]()
Конечно, мы рассмотрели самый простой пример, как раз такой, чтобы вы смогли разобраться в вопросе. Тема изометрии просто бесконечная и безбрежная. Вот, еще один пример работы с изометрией и снова паттерны:
Если вы еще не очень уверенно чувствуете себя в работе с паттернами, а эта тема вам интересна — посетите мой специальный курс, посвященный исключительно теме создания паттернов, использования и подготовки их к печати и продаже на стоках.
Александр Сераковспециально для блога Записки микростокового иллюстратора![]()

Речь пойдёт об изометрии. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью Actions, и как делать бесшовные паттерны в изометрии.
Итак, если вы готовы окунуться в удивительный мир изометрии, то передаю слово Александру.
Ничто так не возбуждает фантазию как борьба с невозможным. Применительно к двухмерной графике одним из таких моментов, является добавление еще одного измерения. Проще говоря — создание объемных фигур без привлечения 3D. Обходя преграды на этом пути, художники открывали целые миры изобразительных средств, обладающих удивительными свойствами и эстетикой. Мы знаем, что объем можно передать: тоном, перспективой, перекрытием объекта объектом, сочетанием размеров одинаковых объектов (меньше кажется дальше), тональной перспективой (дальше — светлее) и так далее. При этом мы не должны забывать о геометрии, ведь любое изображение объемного предмета на плоскости должно следовать определенным геометрическим правилам — проекциям. И вот на стыке геометрии и рисунка вдруг появляется гадкий утенок — изометрическая проекция. То есть, изображение трехмерного объекта, но без учета перспективы. Попав в заботливые руки дизайнеров изометрия выросла в прекрасного лебедя, крылья которого могут вас перенести в удивительные миры. Если вы, сможете справится с управлением, конечно.

Иллюстратор: Coen Pohl
Изометрия — удивительное дело. Мало того, что в ней есть характерная эстетика, мало того, что она обладает мощным изобразительным потенциалом, она еще является необыкновенно притягательной из-за целого ряда визуальных эффектов и оптических иллюзий, которые возникают при построении изометрических композиций. У этого есть ряд причин, главная из которых — отсутствие перспективы. То есть понятно, что эти объекты объемные, но что дальше, что ближе, что выше, что ниже однозначно определить невозможно. И это развязывает нам руки для самых немыслимых визуальных провокаций.
Это невероятно ярко продемонстрировал голландский художник Мауриц Эшер:

А в компьютерной игре echoсhrom эти визуальные эффекты были возведены в главный принцип игры: «В этом мире то, что ты видишь, становится реальностью». Идея в том, что иллюзия, возникающая при взгляде на изометрически построенный трёхмерный уровень с определённой точки, перестаёт быть иллюзией.
Строить изображения в изометрии легко, и Adobe Illustrator, обладает необходимым набором инструментов для этого. Давайте разберемся как это делать и создадим вот такой симлес из изометрических коробочек:

Прежде всего нам нужна коробочка, а еще раньше — ее стороны. Не забудьте сгруппировать объекты из которых состоит каждая из стенок:

1.Выделим всё, перейдём в меню Object > Transform > Scale. В появившемся окне в секции Non-Uniformзадайте значение Vertical = 86,6%.

Вы можете спросить, что это за число такое и почему оно часто встречается при работе с изометрией? Так уж получается, что все наши трансформации в этой проекции нередко обыгрывает идею равностороннего треугольника. А 0,866— это соотношение ширины к высоте этой фигуры. Это корень из трех пополам — иррациональное число, что-то вроде 0,866025…и далее до бесконечности. И тут есть одна проблема — Illustratorвсё время норовит округлить это число и в некоторых случаях это создает проблемы, так как округление происходит в большую сторону. Из практики выясняется, что меньше всего ошибок возникает, когда мы используем такой «укороченный» вариант этого числа — 0,866.
2.Выделим всё и выполним команду Object > Transform > Reset Bounding Box.

Это действие стало необходимым в последних версиях программы, так как сейчас Illustratorпомнит угол на который вы поворачивали объект. Это конечно круто, но в нашем уроке вы можете запутаться в углах, если не сбросите значения габаритной рамки.
3.Снимем выделение.
4.Выделим грани поочередно и при помощи панели Transformвыполним следующие трансформации именно в таком порядке (сначала скос, потом поворот):
Верхняя грань: Shear +30º, Rotate 330º;
Левая грань: Shear -30º, Rotate 330º;
Правая грань: Shear +30º, Rotate 30º.

Для частого использования этот процесс можно автоматизировать. Просто выполните эти действия для каждой грани, включив запись сценария в окне Actions.
Если вы не имели ещё дело с Actionsв Иллюстраторе, то посмотрите этот видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
5.Включим «умные направляющие» View > Smart Guides.
6.Аккуратно соединим коробочку

7.Перейдем к созданию симлеса, бесшовного паттерна. Для этого перетащите коробочку в панель Swatches, снимите выделение.

8.Настроим паттерн. Дважды кликните по иконке паттерн в панели Swatches. Установите Typeв режим Brick by Rowи настройте ширину и высоту ячейки. Нажмите Done, в верхней части окна.

При желании в этот паттерн можно добавить и другие элементы, для этого просто нарисуйте их, скопируйте, перейдите снова в редактор паттернов и вставьте их. Паттерн будет сохранён в панели Swatches в виде образца бесшовной текстурной заливки. То есть вы можете применять этот паттерн к любой фигуре в качестве заливки.

Конечно, мы рассмотрели самый простой пример, как раз такой, чтобы вы смогли разобраться в вопросе. Тема изометрии просто бесконечная и безбрежная. Вот, еще один пример работы с изометрией и снова паттерны:
Если вы еще не очень уверенно чувствуете себя в работе с паттернами, а эта тема вам интересна — посетите мой специальный курс, посвященный исключительно теме создания паттернов, использования и подготовки их к печати и продаже на стоках.
Александр Сераковспециально для блога Записки микростокового иллюстратора
