Встречайте! Сегодня у нас гостевой урок от Инги Соболевой.Инга покажет, как нарисовать экологическую эмблему в виде капли воды с ленточкой.
Хочу напомнить, что на микростоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации должна быть ваша авторская. В противном случае инспектор может заподозрить плагиат, и заблокировать ваш аккаунт.
А теперь давайте перейдём к уроку.
Всем привет!
В этом уроке мы будем делать вот такую каплю, посвященную экономии воды.
Начнём с капли.
1.Создаём новый документ 1000х1000 пикселей.
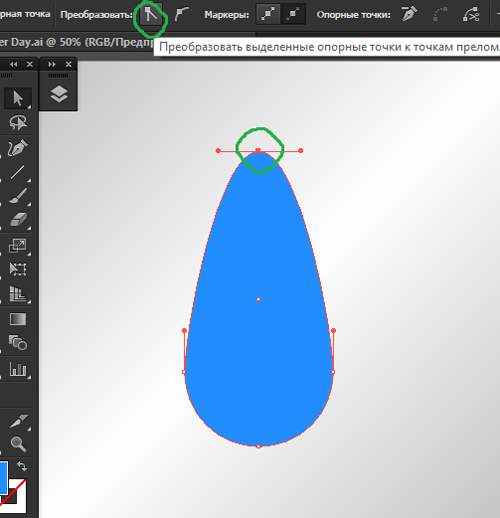
2.Берём инструмент Эллипс/Ellipse Tool (L), зажимаем Shiftи рисуем круг. Мой получился диаметром примерно 300 px. Инструментом Прямое выделение/Direct Selection Tool (A)выбираем верхнюю точку и, зажав Shift, тянем точку вверх, чтобы получилась капля. Не снимая выделения, преобразуем точку в преломленную.
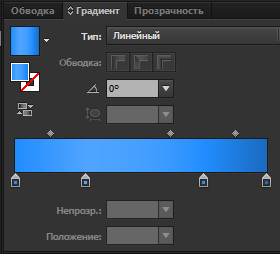
3.Зададим капле цвет. Выбираем линейный градиент, цвета по порядку слева направо:
#228dff
#4ea4ff
#228dff
#1a6abf
Расположение цветов можете посмотреть на картинке.
4.Выбираем инструмент Выделение/Selection Tool (V). Скопируем получившуюся каплю и вставим копию на задний план Ctrl+C, Ctrl+B. Не снимая выделения, зажимаем Altи тянем за рамку чуть-чуть в сторону, чтобы обозначить край завернувшейся бумаги. Закрасим получившуюся копию капли белым цветом.
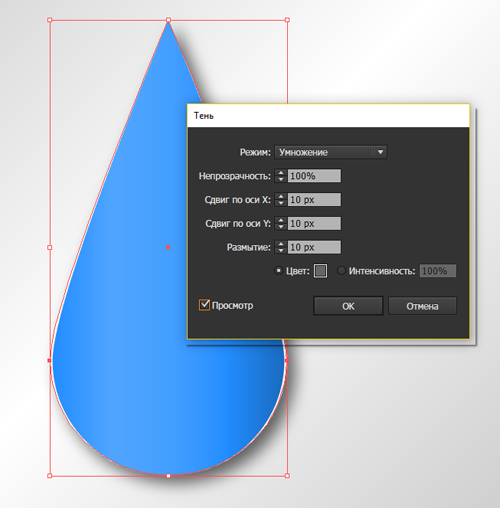
5.Сделаем тень от нашей капли. Идём в меню Эффект/Effect >Стилизация/Stylize >Тень/Drop Shadow.
Выставляем параметры:
- Режим Умножение / Mode Multiply
- Непрозрачность / Opacity 100%
- Сдвиг по оси Х / X offset 10 px
- Сдвиг по оси Y / Y offset 10 px
- Размытие / Blur 10 рх
- Цвет / Color #7f7f7f
Нажимаем ОК.
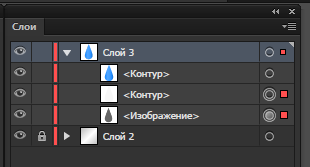
6.Разбираем эффект тени через меню Объект/Object >Разобрать оформление/Expand Appearance. Разгруппируем получившееся несколько раз, для этого нажимаем Ctrl+Shift+G. Мы получили в итоге нашу каплю и растровое изображение тени. Это можно увидеть в панеле Слои/Layers.
7.Скопируем тень Ctrl+C, и вклеим её на передний план через Ctrl+F. Не снимая выделения, создадим сетчатый градиент: меню Объект/Object >Создать сетчатый градиент/Create Gradient Mesh.
В настройках выставим:
- Рядов / Rows 30
- Столбцов / Columns 20
- Подсветка / Appearance - Не применять / Flat
- Интенсивность / Highlight 100%
Нажимаем ОК.
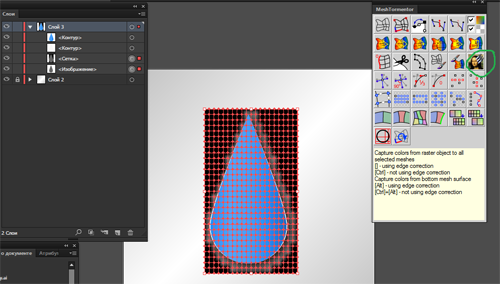
8.Теперь с помощью бесплатного плагина Meshtormentorперенесём нашу тень на созданную сетку. Для этого в панеле Слои/Layers, зажав Shift, выделяем сетку и растровое изображение и нажимаем кнопку с Мона Лизой в Meshtormentor.
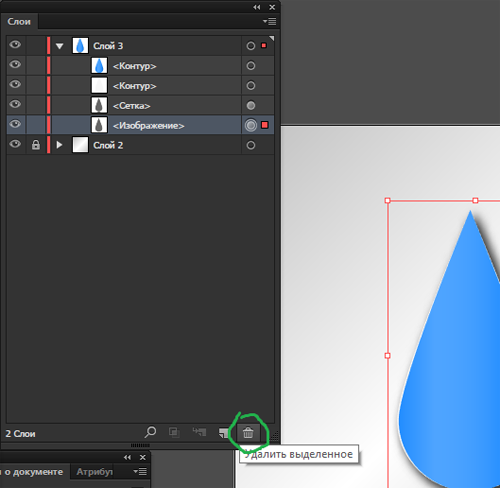
9.Все цвета с растрового изображения перенесены на узлы нашей сетки. Теперь удалим растровую тень. Выделяем в панеле Слои/Layersстроку с Изображением/Imageи нажимаем значок корзины.
10.Выбираем нашу первую голубую каплю и идём в меню Объект/Object >Контур/Path >Создать параллельный контур/Offset Path. Ставим Смещение 20 pxи нажимаем ОК.
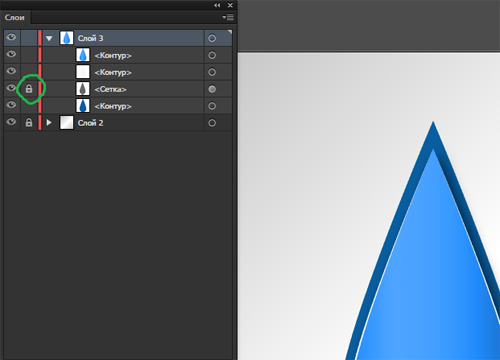
11.Не снимая выделения, щёлкаем правой кнопкой мышки Монтаж/Arrange >На задний план/Send to Backили Shift+Ctrl+[. Покрасим получившуюся каплю в синий цвет #085ea0. Для удобства в дальнейшей работе заблокируем подслой с Сеткой/Mesh, для этого в панели Слои/Layersпоставим замочек возле соответствующей строки.
12.Повторим пункты 5-9 для синей капли. Они довольно подробно расписаны, так что проблем возникнуть не должно. В пункте 7, для тени синей капли, я сделала сетку помельче – 40 рядов и 30 столбцов. Остальные пункты и действия те же. Вот что получилось в итоге:
Теперь сделаем ленточку с надписью.
Я заблокировала все подслои с каплями для удобства дальнейшей работы.
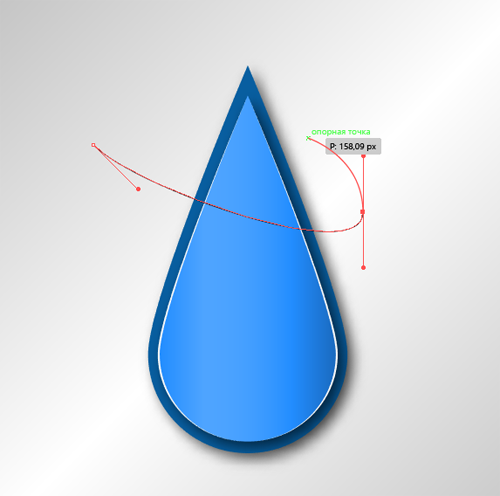
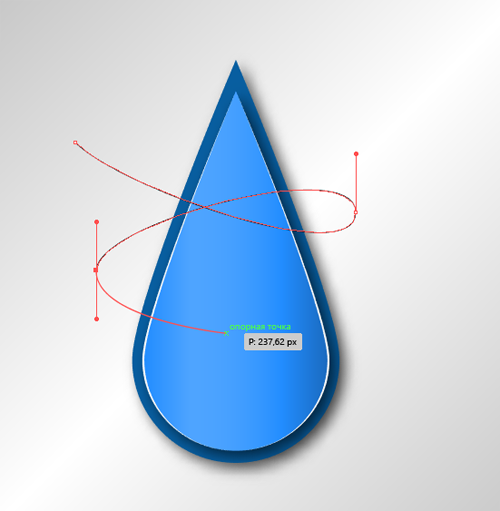
13.Берём инструмент Перо/Pen Tool (P), обводку зададим чёрной, заливку отключим и нарисуем петлю как на рисунке. Зажимая Shift, сделаем первой точке ручки под углом 45 градусов, второй и третьей точкам вертикальные ручки и последней точке горизонтальные ручки.
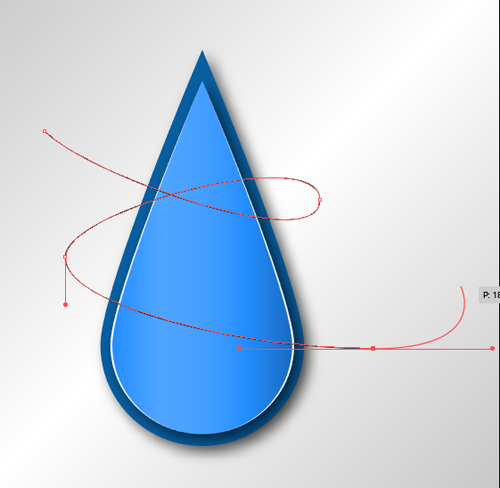
14.Выберем инструментом Выделение/Selection Tool (V)нашу петлю и, зажав Altи Shift, потянем её вниз, чтобы получилась копия.
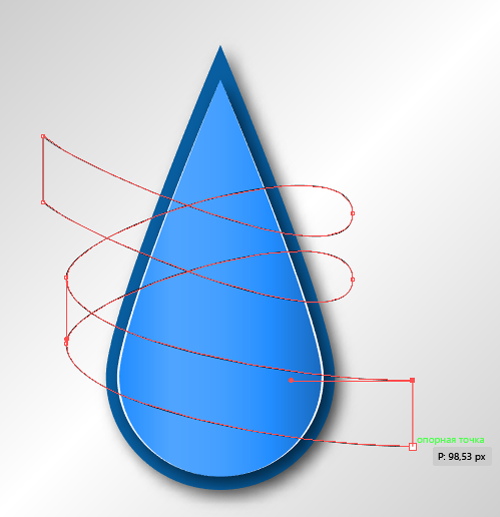
15.Снова берём инструмент Перо/Pen Tool (P)и соединим две наши петли в начальных точках и конечных.
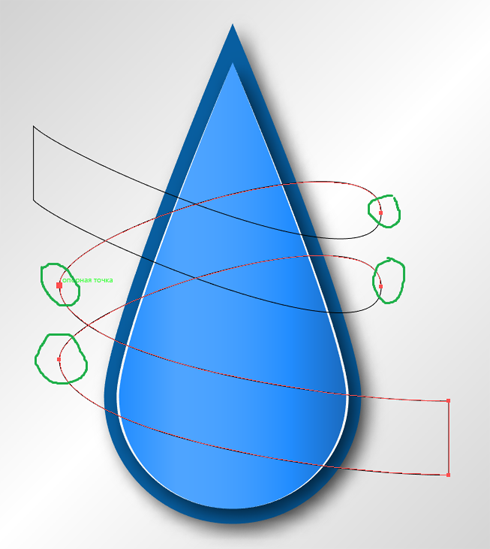
16.Не снимая выделения, берём инструмент Ножницы/Scissors Tool (C)и разрезаем промежуточные вертикальные точки, должно получиться 4 разреза.
17.Выберем верхний кусочек. Далее идем в меню Объект/Object >Контур/Path >Соединить/Join, или быстрыми клавишами Ctrl+J. Для наглядности я закрасила его красным.
18.Аналогично сделаем для нижнего кусочка. Затем выбираем оставшиеся две чёрные линии и так же их Ctrl+Jсоединяем.
19.Не снимая выделения со среднего кусочка, щёлкаем правой кнопки мышки Монтаж/Arrange >На задний план/Send to Backили Shift+Ctrl+[. Покрасим части ленточки на переднем плане в белый цвет, а часть ленточки на заднем плане в светло-серый #cccccc.
20.Сделаем тень от передних кусочков ленточки так же, как мы делали тень для капли, то есть повторим пункты 5-9, редактируя размеры сетки в зависимости от фигуры.
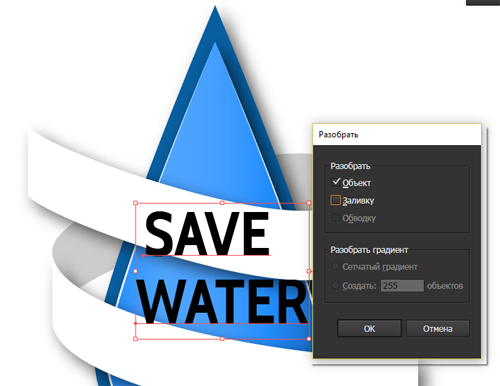
21.Добавляем надпись. Берём инструмент Текст/Type Tool (Т)и пишем SAVE и отдельно WATER. Подбираем примерную высоту под ширину ленточки. Идём в меню Объект/Object >Разобрать/Expand. В окне выбираем объект/Objectи нажимаем ОК.
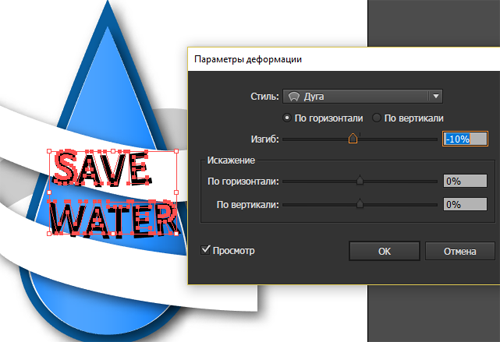
22.Выбираем оба текста и идём в меню Эффект/Effect >Деформация/Warp >Дуга/Arc. В появившемся окне выбираем По горизонтали/Horizontalи ставим Изгиб/Bend -10%и нажимаем ОК.
23.Разберём этот эффект. В меню Объект/Object >Разобрать оформление/Expand Appearance.
24.Расположим надписи на соответствующих частях ленточки и немного повернём. Покрасим буквы в тёмно-синий цвет #0b2e59.
Нам осталось только снять все замочки с подслоёв и сделать фон. И наша картинка готова!
Надеюсь, урок оказался полезным. Спасибо за внимание!
Инга Соболеваспециально для блога Записки микростокового иллюстратора![]()
Хочу напомнить, что на микростоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации должна быть ваша авторская. В противном случае инспектор может заподозрить плагиат, и заблокировать ваш аккаунт.
А теперь давайте перейдём к уроку.
Всем привет!
В этом уроке мы будем делать вот такую каплю, посвященную экономии воды.
Начнём с капли.
1.Создаём новый документ 1000х1000 пикселей.
2.Берём инструмент Эллипс/Ellipse Tool (L), зажимаем Shiftи рисуем круг. Мой получился диаметром примерно 300 px. Инструментом Прямое выделение/Direct Selection Tool (A)выбираем верхнюю точку и, зажав Shift, тянем точку вверх, чтобы получилась капля. Не снимая выделения, преобразуем точку в преломленную.
3.Зададим капле цвет. Выбираем линейный градиент, цвета по порядку слева направо:
#228dff
#4ea4ff
#228dff
#1a6abf
Расположение цветов можете посмотреть на картинке.
4.Выбираем инструмент Выделение/Selection Tool (V). Скопируем получившуюся каплю и вставим копию на задний план Ctrl+C, Ctrl+B. Не снимая выделения, зажимаем Altи тянем за рамку чуть-чуть в сторону, чтобы обозначить край завернувшейся бумаги. Закрасим получившуюся копию капли белым цветом.
5.Сделаем тень от нашей капли. Идём в меню Эффект/Effect >Стилизация/Stylize >Тень/Drop Shadow.
Выставляем параметры:
- Режим Умножение / Mode Multiply
- Непрозрачность / Opacity 100%
- Сдвиг по оси Х / X offset 10 px
- Сдвиг по оси Y / Y offset 10 px
- Размытие / Blur 10 рх
- Цвет / Color #7f7f7f
Нажимаем ОК.
6.Разбираем эффект тени через меню Объект/Object >Разобрать оформление/Expand Appearance. Разгруппируем получившееся несколько раз, для этого нажимаем Ctrl+Shift+G. Мы получили в итоге нашу каплю и растровое изображение тени. Это можно увидеть в панеле Слои/Layers.
7.Скопируем тень Ctrl+C, и вклеим её на передний план через Ctrl+F. Не снимая выделения, создадим сетчатый градиент: меню Объект/Object >Создать сетчатый градиент/Create Gradient Mesh.
В настройках выставим:
- Рядов / Rows 30
- Столбцов / Columns 20
- Подсветка / Appearance - Не применять / Flat
- Интенсивность / Highlight 100%
Нажимаем ОК.
8.Теперь с помощью бесплатного плагина Meshtormentorперенесём нашу тень на созданную сетку. Для этого в панеле Слои/Layers, зажав Shift, выделяем сетку и растровое изображение и нажимаем кнопку с Мона Лизой в Meshtormentor.
9.Все цвета с растрового изображения перенесены на узлы нашей сетки. Теперь удалим растровую тень. Выделяем в панеле Слои/Layersстроку с Изображением/Imageи нажимаем значок корзины.
10.Выбираем нашу первую голубую каплю и идём в меню Объект/Object >Контур/Path >Создать параллельный контур/Offset Path. Ставим Смещение 20 pxи нажимаем ОК.
11.Не снимая выделения, щёлкаем правой кнопкой мышки Монтаж/Arrange >На задний план/Send to Backили Shift+Ctrl+[. Покрасим получившуюся каплю в синий цвет #085ea0. Для удобства в дальнейшей работе заблокируем подслой с Сеткой/Mesh, для этого в панели Слои/Layersпоставим замочек возле соответствующей строки.
12.Повторим пункты 5-9 для синей капли. Они довольно подробно расписаны, так что проблем возникнуть не должно. В пункте 7, для тени синей капли, я сделала сетку помельче – 40 рядов и 30 столбцов. Остальные пункты и действия те же. Вот что получилось в итоге:
Теперь сделаем ленточку с надписью.
Я заблокировала все подслои с каплями для удобства дальнейшей работы.
13.Берём инструмент Перо/Pen Tool (P), обводку зададим чёрной, заливку отключим и нарисуем петлю как на рисунке. Зажимая Shift, сделаем первой точке ручки под углом 45 градусов, второй и третьей точкам вертикальные ручки и последней точке горизонтальные ручки.
14.Выберем инструментом Выделение/Selection Tool (V)нашу петлю и, зажав Altи Shift, потянем её вниз, чтобы получилась копия.
15.Снова берём инструмент Перо/Pen Tool (P)и соединим две наши петли в начальных точках и конечных.
16.Не снимая выделения, берём инструмент Ножницы/Scissors Tool (C)и разрезаем промежуточные вертикальные точки, должно получиться 4 разреза.
17.Выберем верхний кусочек. Далее идем в меню Объект/Object >Контур/Path >Соединить/Join, или быстрыми клавишами Ctrl+J. Для наглядности я закрасила его красным.
18.Аналогично сделаем для нижнего кусочка. Затем выбираем оставшиеся две чёрные линии и так же их Ctrl+Jсоединяем.
19.Не снимая выделения со среднего кусочка, щёлкаем правой кнопки мышки Монтаж/Arrange >На задний план/Send to Backили Shift+Ctrl+[. Покрасим части ленточки на переднем плане в белый цвет, а часть ленточки на заднем плане в светло-серый #cccccc.
20.Сделаем тень от передних кусочков ленточки так же, как мы делали тень для капли, то есть повторим пункты 5-9, редактируя размеры сетки в зависимости от фигуры.
21.Добавляем надпись. Берём инструмент Текст/Type Tool (Т)и пишем SAVE и отдельно WATER. Подбираем примерную высоту под ширину ленточки. Идём в меню Объект/Object >Разобрать/Expand. В окне выбираем объект/Objectи нажимаем ОК.
22.Выбираем оба текста и идём в меню Эффект/Effect >Деформация/Warp >Дуга/Arc. В появившемся окне выбираем По горизонтали/Horizontalи ставим Изгиб/Bend -10%и нажимаем ОК.
23.Разберём этот эффект. В меню Объект/Object >Разобрать оформление/Expand Appearance.
24.Расположим надписи на соответствующих частях ленточки и немного повернём. Покрасим буквы в тёмно-синий цвет #0b2e59.
Нам осталось только снять все замочки с подслоёв и сделать фон. И наша картинка готова!
Надеюсь, урок оказался полезным. Спасибо за внимание!
Инга Соболеваспециально для блога Записки микростокового иллюстратора