Всем привет! В этом уроке я покажу, как создаётся бесшовная текстура конфетти в Иллюстраторе. Делается она совсем несложно, так как в работе нам будет помогать скрипт для создания случайных паттернов Random Pattern Light. На днях скрипт обновился, в алгоритм были внесены некоторые улучшения и добавлены новые функции. Более подробно вы можете посмотреть в этом видео обзоре: обновление Random Pattern Light.
Скрипт Random Pattern Light работает в Adobe Illustrator CC, CS6 и CS5. С помощью него можно сделать бесшовный паттерн буквально в несколько кликов.
Подробное описание установки скрипта и его функционала есть в этой инструкции: Random Pattern Light User Guide (Ru)
А вот тут скрипт Random Pattern Light можно купить по микроцене в $7 - Random Pattern Light Illustrator script
А теперь перейдём непосредственно к уроку.
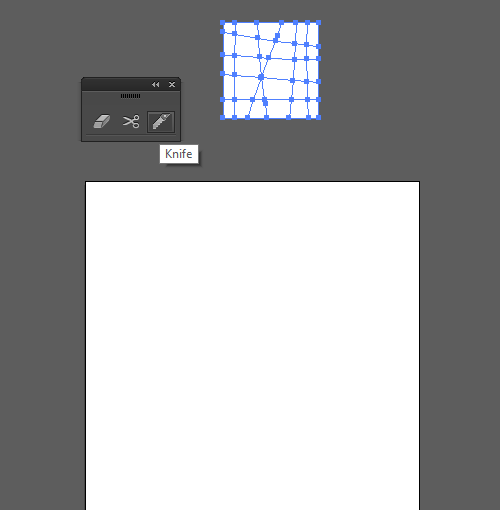
Сделайте новый документ (Ctrl+N). Артборд может быть как квадратным, так и прямоугольным. Скрипт умеет собирать паттерны на любых. Далее где-нибудь в стороне на полях нарисуйте квадратик любого цвета, обводку у него нужно выключить.
Берём ножик Knifeи разрезаем наш квадрат на части. Именно из них мы и будем делать частички конфетти.
Теперь эти частички можно разукрасить, для этого назначаем заливку для них разного цвета. Также некоторые части можно немного исказить через эффекты, чтобы иммитировать изгибы бумаги. Я использовал Effect > Warp. Не забудьте разобрать эффекты после применения через Object > Expand Appearance.
Дальше идёт работа скрипта. Выделяем все частички конфетти на полях и запускаем Random Pattern Light.
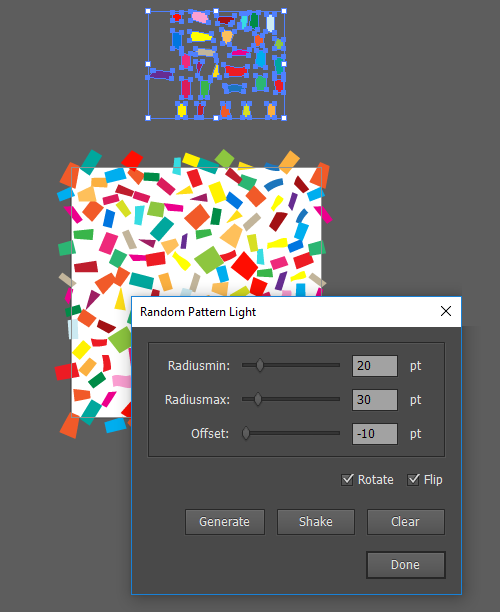
Устанавливаем настройки:
Radiusmin - отвечает за минимальный размер объектов.
Radiusmax - максимальный размер объектов.
Частички конфетти будут вписываться в круги с радиусами, заданными в этом диапазоне.
Offset - расстояние между данными кругами. Как видите, я задал его отрицательным. Так конфетти будет располагаться кучнее.
Rotateи Flip - эти галочки делают вращение и отзеркаливание объектов.
Generate - нажимаем эту кнопку, чтобы скрипт собрал случайный паттерн по заданным параметрам. В качестве тайла паттерна будет использоваться артборд. Скрипт будет собирать бесшовный рисунок именно на нём в отдельном слое.
Кнопку Generateможно нажимать несколько раз, заново пересобирая паттерн. Это если с первого раза результат вам не очень понравился. В процессе вы можете менять настройки.
Обратите внимание, что если размер артборда очень большой, а значения параметров для создания паттерна наоборот очень маленькие, то на его генерацию может потребоваться много времени, так как объектов в паттерне становиться больше. В этом случае скрипт выдаст предупреждение, и будет возможность изменить настройки перед запуском. В моём случае размер ртборда 500х500 px, и скрипт как раз выдал такое предупреждение. Создание паттерна заняло при этом чуть меньше минуты. Но на слабом компьютере может получиться и больше.
Также советую воспользоваться новой функцией Shake. Вы можете видеть эту кнопку на скриншоте. Когда скрипт собрал паттерн, достаточно на неё нажать, чтобы объекты в паттерне перемешались. Работает очень быстро в отличии от пересборки через Generate. Если при этом установлены галочки Rotateи Flip, то при шейке будут меняться углы и отзеркаливания. Для конфетти очень актуально оказалось так перемешивать частички, чтобы добиться интересного распределения разных цветов.
Когда паттерн готов, то нажимаем Done, чтобы закрыть скрипт. Далее вы можете сохранить паттерн в панель Swatches, убрать выступающие части, и подготовить векторный файл для микростоков. Более подробно этот процесс описан в уроке: как сохранять бесшовные паттерны для микростоков.
И напоследок небольшой совет, если возникла необходимость делать в одном файле несколько артбордов с паттернами. Так как данный скрипт работает только на первом артборде, то когда паттерн готов, просто делаем его копию через опции панели Artboards > Duplicate Artboards. Появится второй артборд с копией паттерна. И теперь можно очистить первый артборд для нового паттерна, удалить всё оттуда. Затем собрать там новый с помощью скрипта. Только следите, чтобы первый артборд при этом был выделен в панеле Artboards.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора![]()
Скрипт Random Pattern Light работает в Adobe Illustrator CC, CS6 и CS5. С помощью него можно сделать бесшовный паттерн буквально в несколько кликов.
Подробное описание установки скрипта и его функционала есть в этой инструкции: Random Pattern Light User Guide (Ru)
А вот тут скрипт Random Pattern Light можно купить по микроцене в $7 - Random Pattern Light Illustrator script
А теперь перейдём непосредственно к уроку.
Сделайте новый документ (Ctrl+N). Артборд может быть как квадратным, так и прямоугольным. Скрипт умеет собирать паттерны на любых. Далее где-нибудь в стороне на полях нарисуйте квадратик любого цвета, обводку у него нужно выключить.
Берём ножик Knifeи разрезаем наш квадрат на части. Именно из них мы и будем делать частички конфетти.
Теперь эти частички можно разукрасить, для этого назначаем заливку для них разного цвета. Также некоторые части можно немного исказить через эффекты, чтобы иммитировать изгибы бумаги. Я использовал Effect > Warp. Не забудьте разобрать эффекты после применения через Object > Expand Appearance.
Дальше идёт работа скрипта. Выделяем все частички конфетти на полях и запускаем Random Pattern Light.
Устанавливаем настройки:
Radiusmin - отвечает за минимальный размер объектов.
Radiusmax - максимальный размер объектов.
Частички конфетти будут вписываться в круги с радиусами, заданными в этом диапазоне.
Offset - расстояние между данными кругами. Как видите, я задал его отрицательным. Так конфетти будет располагаться кучнее.
Rotateи Flip - эти галочки делают вращение и отзеркаливание объектов.
Generate - нажимаем эту кнопку, чтобы скрипт собрал случайный паттерн по заданным параметрам. В качестве тайла паттерна будет использоваться артборд. Скрипт будет собирать бесшовный рисунок именно на нём в отдельном слое.
Кнопку Generateможно нажимать несколько раз, заново пересобирая паттерн. Это если с первого раза результат вам не очень понравился. В процессе вы можете менять настройки.
Обратите внимание, что если размер артборда очень большой, а значения параметров для создания паттерна наоборот очень маленькие, то на его генерацию может потребоваться много времени, так как объектов в паттерне становиться больше. В этом случае скрипт выдаст предупреждение, и будет возможность изменить настройки перед запуском. В моём случае размер ртборда 500х500 px, и скрипт как раз выдал такое предупреждение. Создание паттерна заняло при этом чуть меньше минуты. Но на слабом компьютере может получиться и больше.
Также советую воспользоваться новой функцией Shake. Вы можете видеть эту кнопку на скриншоте. Когда скрипт собрал паттерн, достаточно на неё нажать, чтобы объекты в паттерне перемешались. Работает очень быстро в отличии от пересборки через Generate. Если при этом установлены галочки Rotateи Flip, то при шейке будут меняться углы и отзеркаливания. Для конфетти очень актуально оказалось так перемешивать частички, чтобы добиться интересного распределения разных цветов.
Когда паттерн готов, то нажимаем Done, чтобы закрыть скрипт. Далее вы можете сохранить паттерн в панель Swatches, убрать выступающие части, и подготовить векторный файл для микростоков. Более подробно этот процесс описан в уроке: как сохранять бесшовные паттерны для микростоков.
И напоследок небольшой совет, если возникла необходимость делать в одном файле несколько артбордов с паттернами. Так как данный скрипт работает только на первом артборде, то когда паттерн готов, просто делаем его копию через опции панели Artboards > Duplicate Artboards. Появится второй артборд с копией паттерна. И теперь можно очистить первый артборд для нового паттерна, удалить всё оттуда. Затем собрать там новый с помощью скрипта. Только следите, чтобы первый артборд при этом был выделен в панеле Artboards.
Роман aka dacascasспециально для блога Записки микростокового иллюстратора